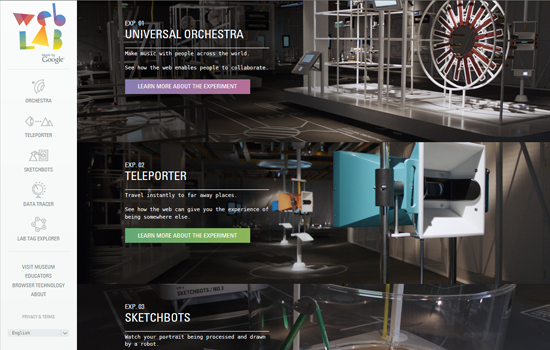
Ícones são símbolos visuais que recuperam lembranças informacionais a eles relacionadas. São usados muitas vezes em conjunto com rótulos que os identificam. Em mídias digitais com usuários regulares, ajudam a simplificar a navegação, por meio do rápido reconhecimento de links e informações a eles associados. Também facilitam a identificação do link caso o objeto tenha uma imagem facilmente identificável, como um sanduíche ou uma pizza, por exemplo
Com ou sem rótulos, o objetivo dos ícones é criar uma interface de reconhecimento amplo (para diversas culturas, idiomas, contextos). As cores, as formas e a quantidade de detalhes dos ícones aplicados a uma interface, ou a um canal gráfico, são baseadas em critérios visuais e conceituais homogêneos e de ampla aceitação em determinados grupos. As diferenças entre eles são facilmente identificáveis mesmo de relance, em passadas rápidas do olho sobre o conjunto.

No entanto, a navegação baseada apenas em ícones dificulta a identificação por pessoas com diferentes modelos mentais e formações/origens culturais, por isto é importante prover informações também em modo texto. Mesmo os ícones comuns em diversos aplicativos, como o do “hamburguer” nas interfaces do iOS e do Android mostram variações em seu uso. Às vezes, a simples palavra “Menu” pode facilitar o uso e se mostrar mais confiável.

Usuários regulares de uma interface web costumam usar mais os ícones como referência de navegação do que aqueles que visitam um site/aplicativo pela primeira vez. Esses usuários já estão familiarizados com os assuntos principais e não se detêm tanto tempo na leitura dos rótulos, se atendo às informações da imagem, que identificam rapidamente.

Para não aumentar o tempo de carregação das páginas, os ícones devem ser pequenos, facilmente visualizáveis mesmo em monitores com resoluções baixas e dispositivos móveis. Justamente por serem pequenos, devem sintetizar visualmente as informações, sem necessidade de muitos elementos, ou elementos desnecessários. Sombras e linhas de contorno podem sobrecarregar ícones muito pequenos.
A consistência visual também é importante, quando se passa o olho pela família de ícones e se reconhece que estão associados entre si. No entanto, é preciso que diferenças entre cada um fiquem claras, para distinguir as informações a eles associadas.
O uso de elementos convencionais também ajuda o reconhecimento rápido. Infelizmente, neste caso, como em vários outros relacionados à interfaces digitais, modelos convencionais, ou modelos familiares a uma determinada cultura podem ser mais produtivos que os inovadores. Mas, claro, as chances de se criar algo novo não devem ser desperdiçadas. Apenas, neste caso, é preciso testar a solução para ver se é bem recebida.
Pode-se também criar ícones apenas com uso de CSS e fontes de ícones, o que economiza largura de banda na hora de carregar a interface no browser. (Exemplos – link externo)
(Atualizado em 23.8.2015)
Ferramentas de busca e formatação de ícones
→ IcoMoon (ícones de 16x16px em SVG, AI e PDF, acesso em 16.9.2014)
→Iconizr/ (transforma um ícone SGV em um conjunto de marcações CSS, acesso em 16.9.2014)
→ Iconspedia (ferramenta de busca de ícones, acesso em 5.11.2009)
→ Iconlook (ferramenta de busca de ícones, acesso em 5.11.2009)
→ Icon Finder (ferramenta de busca de ícones, acesso em 2.11.2009)
Bibliotecas gratuitas de ícones
→ Pixeden (acesso em 23.8.15)
→ Mega Flagship Icon Set – Freebie (PSD, AI, SVG, EPS, SKETCH) – WBD (WBD Team, acesso em 23.4.15)