O uso apropriado de famílias de tipologias facilita a legibilidade de textos onlineem mídias digitais em diversos dispositivos. Reforça a confiança e a credibilidade dos leitores em relação ao conteúdo, valorizando a identidade visual, as áreas de maior ou menor destaque editorial/comercial e os elementos funcionais.
A resolução de tela da maioria dos computadores pessoais ainda vai de 72 a 96 dpi. A resolução de muitos celulares é maior. Masmuitos valores ainda estão distantes dos produtos impressos, por exemplo, em que as resoluções vão de 300 a 2.400 dpi (points per inch, pontos por polegada). Apesar da densidade de pontos dos monitores subir a cada ano, as configurações atuais fazem com que a leitura em tela ainda seja mais lenta do que sobre papel impresso.
Alguns fatores relacionados à configuração de tipologias influenciam a leitura de textos em interfaces digitais, seja em desktops ou dispositivos móveis:
Tamanho da fonte
O tamanho das letras dos textos, quando flexível e redimensionável no browser, permite que os leitores o adaptem para seu conforto visual. Pode-se configurá-lo com CSS (propriedade “font-size”), com uso de %, ems, ou no valor definido como padrão.
O tamanho parece um número definido e consistente para todas as fontes, mas na realidade não é o que acontece. Para o mesmo tamanho em pontos, uma letra S em Gill Sans é mais alta que uma letra S em Calibri, por exemplo. A altura de uma letra minúscula é chamada de altura x, de acordo com o “x” configurado nesta fonte. Algumas fontes possuem uma altura x maior, como a Arial ou a Georgia; outras possuem uma menor altura x, como a Times New Roman. No design online, fontes com altura x maior serão mais fáceis de ler em tamanhos menores e em equipamentos de baixa resolução.
O layout ideal é flexível o suficiente para se manter estruturado com o aumento ou diminuição do corpo das letras dos textos.
■ Em corpo menor que 10, as fontes sem serifa permitem melhor legibilidade na tela do monitor. Acima do corpo 10, a legibilidade é equivalente para letras com ou sem serifa.
■ Em corpo 10, os usuários preferem as fontes Arial, Courier, Georgia e Verdana em detrimento da Times. Em corpo 12, a Arial é preferida.
■ Estudos mostram que os usuários, especialmente acima de 60 anos, leem mais rapidamente textos em corpo 12 do que em corpo 10 ou 11, mas se concentram mais na leitura de textos em corpo menor. A velocidade de leitura em corpo 12 ou maior não varia muito.
Em estudo que associa o corpo da letra a tipologias específicas, a Verdana e a Courier em corpo 12 são percebidas como mais legíveis que a Comic Sans, Schoolbook e Verdana em corpo 10. A Georgia em corpo 10 é percebida como mais legível que a Tahoma e a Schoolbook em corpo 12. A Arial em corpo 10 é tida como mais legível que a Tahoma em corpo 12.
De modo geral, as fontes em corpo 12 são lidas com mais rapidez do que em tamanhos menores.
O W3C recomenda a configuração de medidas relativas, de preferência em, que se baseia na medida-base do elemento. Assim, se a medida default de um texto no elemento <body> é 16px, os valores se basearão relativamente a esta medida.
Em produtos para impressão, a propriedade font-size deve ser usada em pontos (valores absolutos), para que a versão impressa não apresente variações (font-size: 12pt, por exemplo). Caso o valor seja configurado em unidades relativas, os textos serão impressos de acordo com a configuração em tela. Caso os valores estejam aumentados na tela, imprimirão aumentados.
A ferramenta online Type Scale ajuda designers a verem diferentes tamanhos da fonte que escolher, para avaliar sua aplicação em títulos e textos.
Em mídias digitais, o tamanho dos textos das interfaces está diretamente ligado à sua hierarquia visual. Elementos mais importantes aparecem maiores, elementos menos importantes, menores.
Entrelinha
O espaço entre as linhas-base de textos ajuda a tornar o texto mais ou menos rastreável na tela. Dependendo do tamanho do texto, o aumento ou diminuição da entrelinha pode afetar drasticamente sua legibilidade. Quando muito aberta, a altura da linha dificulta o encadeamento da leitura; quando muito fechada, pode fazer com que as linhas ascendentes e descendentes dos tipos fiquem superpostas.
A entrelinha adequada ajuda a compensar grandes larguras de linha ou baixas resoluções de tela, estabelecendo uma proporção balanceada com o tamanho da letra. Uma entrelinha 50% maior que o tamanho da fonte provê boa legibilidade.
Configura-se a entrelinha por meio de CSS (propriedade “line-height”), que acrescenta espaços iguais em cima e embaixo do texto. Esta propriedade não deve ser aplicada com unidades absolutas (medidas em pontos ou pixels), pois caso o tamanho da fonte aumente (quando o usuário altera as configurações default do browser, por exemplo), a entrelinha pode ficar menor que o texto, dificultando a leitura.
Seus valores devem ser configurados em termos relativos ao tamanho da letra. A marcação “line-height: 1.5”, por exemplo, indica que a entrelinha é 0.5 maior que o tamanho da fonte utilizada.

Alinhamento
Textos alinhados à esquerda são mais fáceis de ler em tela, e permitem uma leitura mais rápida – desde que os leitores estejam acostumados a ler da esquerda para a direita.
Já textos com alinhamento justificado ficam bem distribuídos nas linhas apenas se as palavras puderem ser hifenizadas. Caso contrário, costumam formar “canais” vazios nos blocos de textos, pois são forçados a chegar ao limite da linha. Como HTML e CSS ainda não dão suporte à hifenização, de modo geral não ficam bem distribuídos.
Textos longos centralizados e alinhados à direita, como são mais difíceis de ler, não devem ser usados ou ser usados apenas em botões, depoimentos breves ou legendas associadas a imagens próximas (à direita).
O uso de margens ajuda a definir as áreas de texto e a separá-los dos outros elementos das telas. Margens largas dão a impressão de leveza, enquanto margens apertadas dão a impressão de que há pouco espaço disponível para muito conteúdo.
Os leitores notam os padrões de alinhamento de maneira intuitiva, por isto pequenos desvios podem causar estranhamento. E grandes desvios podem ser usados eventualmente para destacar um elemento.
Estilos
O uso de estilos diferentes de fontes (negrito, itálico) para sinalizar títulos e elementos diferenciados orienta o usuário sobre a função dos textos na página. O estilo negrito ou bold aumenta o contraste entre os textos, especialmente de títulos e subtítulos. Além de mais notados, os textos marcados por este estilo são identificados pelas ferramentas de busca como mais importantes que os demais.
No entanto, não devem ser usado em excesso, para que o efeito de destaque alcance seu objetivo. Apesar do uso da tipografia depender do contrate visual, não só entre as fontes como entre os blocos de texto e espaços em volta, se configuramos todos os textos em bold, estes não se sobressaem em relação aos situados no mesmo espaço.
O estilo bold também é usado para atenuar a uniformidade de grandes blocos de texto, que tendem a formar massas cinzentas e homogêneas. Podem funcionar também em tamanho pequeno, em maiúsculas, em menus (que geralmente têm rótulos curtos).
Do mesmo modo, o itálico ajuda a destacar alguns trechos, especialmente em textos corridos. Não deve ser utilizado em longos trechos, pois sua leitura em tela é lenta.
Os estilos dos links também são importantes também tanto em barras de navegação e menus quanto em longos textos. Os links devem ser destacados com pesos, cores ou fontes diferenciadas.
Uso de maiúsculas e minúsculas
O formato geral de cada palavra escrita inteiramente em maiúsculas é um retângulo, com duas linhas paralelas definidas pelas partes do alto e de baixo, o que gera um baixo contraste interno na sua forma. Nas minúsculas, o contraste entre as hastes facilita a leitura – normalmente lemos mais rapidamente a parte de cima das palavras.
De modo geral, é importante usar as letras maiúsculas apenas na primeira palavra de um título ou subtítulo. A utilização de maiúsculas com minúsculas em uma sentença torna a leitura mais rápida do que o uso de letras maiúsculas somente, talvez porque se consiga melhor variação vertical de ascendentes e descendentes em letras minúsculas, e que dá ao olho do leitor mais informação na leitura.
Para situações em que se precisa usar todo o texto em maiúsculas, minúsculas ou capitular na primeira letra, aplica-se a propriedade de CSS “text-transform”. Já a propriedade “font-variant” permite o uso de versalete (“small caps”).
Para criar uma endentação na primeira linha do parágrafo, usa-se a propriedade “text-indent”.
Os pseudo-elementos :first-letter e :first-line, que ajudam a configurar a primeira letra e a primeira linha de texto, não são compatíveis com todos os browsers.
O uso da propriedade “float” com o elemento :first-letter permite que a primeira letra do parágrafo fique localizada à esquerda e que o texto fique automaticamente localizado a seu redor.
Quando o elemento :first-line é utilizado, o browser do usuário verifica que palavras ficam localizadas na primeira linha do texto no momento em que a página é carregada. Se o usuário altera o tamanho das letras, as configurações da primeira linha mudam de acordo com a nova largura de linha.
Sentido de estrutura
A aplicação adequada de tipologias permite a identificação visual das relações entre as informações e facilita sua compreensão. O uso de cores e variações de tipologias (estilos, tamanhos, uso de maiúsculas e minúsculas), facilita a leitura rápida e a escolha das opções disponíveis. Também a diferenciação consistente de tamanhos dos títulos (h1, h2, h3, etc.) funciona para manter a estrutura visual e editorial entre textos.

O uso de tipologias também sinaliza as relações hierárquicas entre informações, sinalizando as mais importantes, seja com o uso de tamanhos diferenciados, seja com o uso de estilos bold e itálico, cores, espaço em branco em volta de títulos.

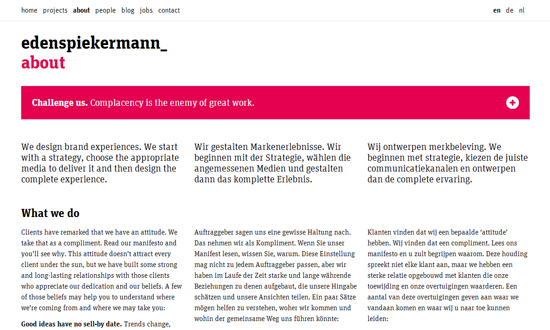
Em citações ou textos destacados como o exemplo acima, a adição de espaço antes e depois do parágrafo é obtida pelo aumento da margem superior e inferior. A distância entre blocos de textos facilita a percepção de que compõem ou não um bloco.

► No exemplo abaixo, pode-se ver o título geral da área (“Catalogue”), a sub-área (“Femme”) e os artigos selecionados (o subitem “Horlogerie”).

(Atualizado em 13.9.2015)
Aplicativos e recursos
→ Type Scale – verifica diversos tamanhos de fontes, para avaliação do seu rendimento e layout (acesso em 7.10.2014)
→ Adobe Edge Web Fonts – biblioteca de fontes para uso online (acesso em 8.9.2014)
→ What Font – plug in para browser que permite a verificação de fontes com o mouse sobre o texto (Chengyin Liu, acesso em 31.7.2014)
→ WhatFont – add-on para browser que identifica fontes em websites e plataformas (acesso em 8.2.2012)
→ Fontomas – combina todos os ícones usados em um projeto em um pacote que funciona como uma única fonte (acesso em 18.4.2012)