Malhas gráficas (ou grids) são matrizes com base geométrica que servem para estruturar o layout de peças de design (digitais, impressas, tridimensionais). Em produtos online, seu uso orienta o equilíbrio e a consistência de modelos visuais, especialmente em projetos que envolvem grande número de informações e processos complexos de desenvolvimento, atualização e uso.
As malhas gráficas ajudam também a organizar a apresentação e a localização do conteúdo e das funcionalidades, permitindo aos usuários melhor controle da experiência de uso. Além disso, facilitam o posicionamento dos elementos em diversos pontos da mesma página e entre diferentes telas ou páginas.


Os sistemas das malhas são compostos de:
■ Uma série de colunas, com larguras iguais ou não
■ Espaços entre as colunas
■ Linhas de base (para os alinhamentos horizontais dos elementos)
Estas referências, que orientam o posicionamento de elementos das interfaces digitais, ajudam na composição dos elementos e em conjuntos consistentes entre páginas, e na construção da narrativa de cada usuário.
A malha gráfica pode dispor os elementos do layout da interface de diversas maneiras:
■ Layout “líquido”: Adaptável a diferentes resoluções de tela, porém nem sempre otimizado para dispositivos móveis. Portais com grande volume de acessos diários, como Amazom.com, Submarino e Americanas.com preferiam durante muito tempo usar este modelo de configuração, para incluir o maior número possível de compradores.
Com o uso de telas mais largas, o design líquido pode ajudar a explorar melhor o espaço disponível.
■ Layout com adaptação da estrutura visual a diversas resoluções de tela (design responsivo): A adaptação dos elementos editoriais e funcionais ao formato permite que cada dispositivo seja usado para a otimizar suas características.
■ Posicionamento centralizado do conteúdo: A localização centralizada do conteúdo entre duas colunas mais estreitas pode ser necessária em sites com longas barras de navegação e pequenas unidades de conteúdo (ou publicidade) posicionadas nas laterais. Mas é preciso ter cuidado para manter espaços de respiração que valorizem cada elemento. Exemplo: National Archives
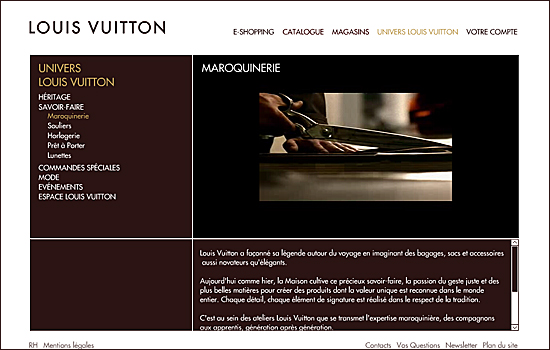
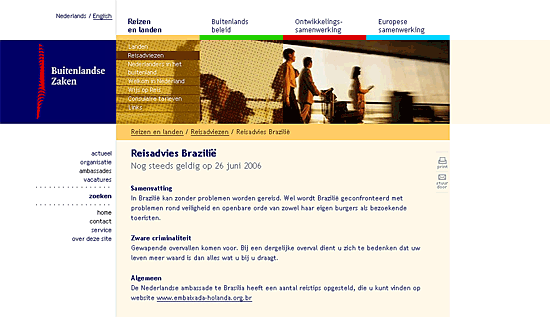
■ Posicionamento da navegação à esquerda da tela: Permite que os elementos se localizem de acordo com o modelo mental da maioria dos usuários (de cultura ocidental). Este modelo é mais tradicional e foi talvez o mais usado até agora, e pode associar o site a modelos não muito inovadores. No entanto, pode também estar associado a confiabilidade e conforto de leitura. Exemplo:Wikipedia.
■ Posicionamento da navegação à direita da tela: Atualmente é mais comum situar o conteúdo à esquerda da tela, com as barras de navegação, publicidade e conteúdo de apoio à direita. Sites de notícias e blogs costumam adotar este formato, bem como sites que não podem ficar restritos a uma navegação no alto.
Forma e função
Os aspectos que influenciam a criação de uma malha são estéticos, mas também editoriais e funcionais. Logo que olha uma página ou interface, o usuário percebe a forma e faz uma ideia geral sobre o conteúdo e as funcionalidades. A seguir, a experiência de ver e usar o leva a entrar em contato mais aprofundado com os condicionantes da forma – conjunto de forças que atuam para que um sistema tenha uma configuração, não exatamente uma “ordenação” de elementos.
Uma malha pode ordenar um conjunto de elementos em determinado espaço, mas a ordenação não é obrigatória. O princípio conceitual-funcional é mais um sistema de pensamento visual do que um sistema de alinhamentos.
Seu uso facilita o posicionamento dos elementos da interface e do conteúdo em coordenadas definidas. E provê sentido de localização para o deslocamento dos usuários nos diferentes canais e seções.



A divisão da interface em diversas colunas que sinalizam o acesso às funcionalidades e ao conteúdo, ajuda a navegação. Do mesmo modo, os espaços em branco que procuram o equilíbrio entre os elementos dominantes e os elementos mais discretos, como entrelinhas, legendas, espaços entre colunas.


Especificidades da malha gráfica digital
O design de malhas para a web e dispositivos móveis de modo geral é diferente do das malhas usadas para produtos gráficos impressos. Essa diferença se deve em parte à grande quantidade de dispositivos e canais de acesso à web, com diferentes tamanhos, resoluções de tela: para se adaptar a estas condições, as malhas gráficas para interfaces de dispositivos digitais precisam ser relativamente flexíveis.
Cada usuário pode também personalizar suas configurações, como as barras dos browsers, ou o uso de dois monitores, ou telas ampliadas, o que afeta o modo como as malhas aparecem. E em cada tipo de dispositivo o tamanho dos pixels pode variar, o que cria diversas variações de layouts para diferentes usuários.
Além disso, as diferentes tipologias não renderizam de modo homogêneo nas telas de todos os dispositivos. E há usuários que ampliam ou reduzem a tela default, o que gera inúmeras variações visuais possíveis, cujo layout nem sempre é controlável.
Fatores para a criação da malha
Ao mesmo tempo em que visa à concepção de modelos para atender aos condicionantes visuais e conceituais de um produto, a criação de malhas considera aspectos conceituais e funcionais ligados aos resultados que se procura alcançar.
► Por exemplo, se precisamos de uma interface que valorize diversas imagens de paisagens, com navegação distribuída entre um menu principal, outro secundário, e mais textos e imagens pequenos, como o espaço da tela pode ser organizado?
De várias maneiras diferentes. A escolha de soluções depende do grau de prioridade dos objetos (quais devem ficar mais ou menos destacados?), das condições de usabilidade (qual a sua localização e tamanho?), das convenções consolidadas em relação a estes elementos, que podem condicionar seu posicionamento e dimensionamento (onde a maioria dos usuários está acostumada a encontrá-los?)
No caso de um site genérico, costumava-se usar uma base de 960px, com 12 e 16 colunas, como as encontradas no site 960 Grid System. Em caso de sites responsivos, pode-se optar por uma malha de 1200 ou 1280 dpi, como em http://1200px.com/. Pode-se também usar os modelos responsivos baseados nas malhas do Bootstrap 3 para desktop, com base em 1170px. No caso de aplicativos móveis, pode-se usar malhas baseadas em 4 ou 8 colunas. Diversos sites oferecem arquivos psd para a formatação básica no Photoshop.
A consistência e a harmonia decorrentes da composição equilibrada proporcionadas pelas malhas contribuem para uma experiência de uso em que a interface, com todos os seus atributos de qualidade, somados às ações de cada usuário, estabelece uma interlocução produtiva.
(Atualizado em 17.9.2020)
Programas ou recursos auxiliares
→ Grid Calculator – calcula o calor das colunas de acordo com a largura geral e os intervalos entre colunas considerados (acesso em 26.4.2020)
→ Foundation – malha de 12 colunas responsiva com arquivos baixáveis e editáveis (acesso em 26.4.2015)
→ Boostrap Grid System – malha fluida e responsiva para web sites com 12 colunas (acesso em 26.4.2015)
→ Grid Lover – ferramenta para o estabelecimento de um sistema tipográfico com espaços modulados verticalmente (acesso em 31.8.2014)
→ Grid Designer – ferramenta que gera uma malha com exportação de CSS com fontes e medidas (acesso em 14.6.2013
→ Gridmax – ferramenta que gera uma malha (grid) vertical para quem está testando o layout no browser (acesso em 2.5.2013)
→ PicNet’s Mouse Eye Tracking – solução gratuita para mostrar detalhes sobre como cada usuário vê as páginas de um site (acesso em 28.3.2010)
→ ClickTale – ferramenta de acompanhamento de uso de websites (acesso em 28.3.2010)
→ AttentionWizard – programa para avaliar layouts de websites a partir da simulação dos movimentos do olho humano e da verificação dos principais pontos de atenção (SiteTuners.com, acesso em 4.12.2009)
→ Sketchbook Pro – permite o desenho livre de esboços, com suporte de ferramentas de texto e alguns efeitos de texturas