Agrupamentos temáticos ou funcionais de links, as barras de navegação ficam localizadas nas páginas web de acordo com as prioridades dos usuários e de acordo com as necessidades editoriais. Podem ser publicadas em formato de imagem ou texto, normalmente no alto, à esquerda, ou na base das páginas.
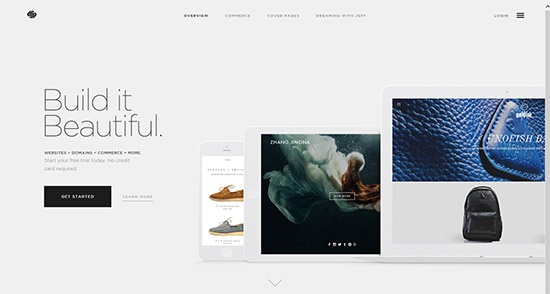
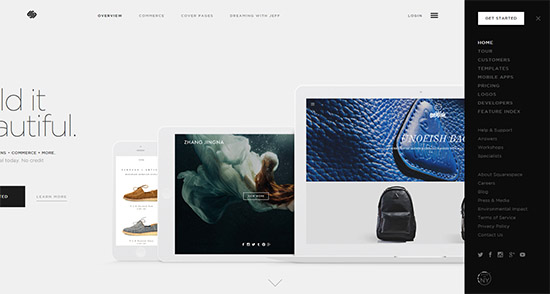
As barras de navegação podem ficar também escondidas, quando são muito longas e atendem a demandas sobre informações mais específicas, ou quando a experiência inicial do usuário é importante para que compreenda os objetivos do site (como no exemplo abaixo, em que a barra lateral só aparece quando se clica no menu “hamburguer”, com as informações sobre como o site funciona).


Nessas páginas, outras barras de navegação, subordinadas às principais, costumam ser acrescentadas – cada nível não deve apontar para mais que três ou quatro níveis de informações, para que o usuário não perca o sentido de localização na estrutura geral.
Alguns elementos de navegação pelo site, como Ferramenta de busca, Mapa do site, Contato, Glossário, Suporte ao usuário, campo de Login e Logout, carrinho de compras, devem estar presentes em todas as páginas, no alto e/ou na base da página
Podem variar nas páginas internas do site de acordo com a organização do conteúdo em cada camada.
Nessas páginas, outras barras de navegação, subordinadas às principais, costumam ser acrescentadas – cada nível não deve apontar para mais que três ou quatro níveis de informações, de modo a que o usuário não perca o sentido de localização dentro da estrutura geral.
Alguns elementos de navegação pelo site, como Ferramenta de busca, Mapa do site, Contato, Glossário, Suporte ao usuário, campo de Login e Logout, carrinho de compras, devem estar presentes em todas as páginas, no alto e/ou na base da página.
(Atualizado em 22.4.2015)
Glossário
→ Hick’s law (lei de Hick) – ou lei de Hick-Hyman, define que o tempo que os usuários levam para tomar decisões é determinado pelo número de escolhas possíveis disponíveis. Este tempo é afetado também pelo grau de familiaridade dos usuários com os itens e seu formato (cor, tamanho, mídia, etc.). É considerada para a elaboração de menus e barras de navegação. (fonte: Dan Saffer, Designing for interaction – creating innovative aplications and devices)