O tempo médio que um usuário passa em uma página/tela online é menor que 10 segundos (1). Nesse intervalo, precisa entender a estrutura de navegação, sentir se o layout o atrai, perceber se o conteúdo o interessa e o que fazer a seguir.
Para atender a estímulos tão imediatos, as páginas de mídias digitais têm características genéricas que a maioria dos usuários está acostumada a encontrar:
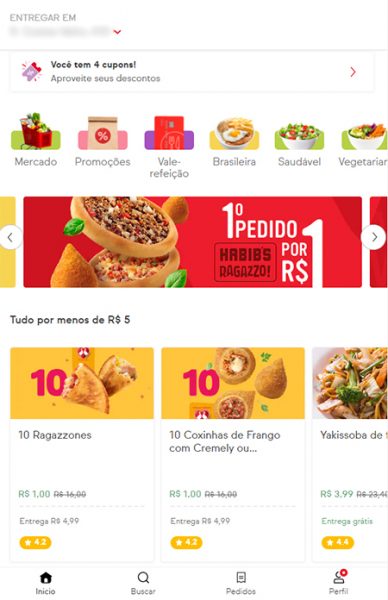
■ Identidade visual, affordances (elementos que mostram seu potencial de uso) e percepção de valor claros no primeiro contato, de modo que pelas sugestões e influências do layout os usuários percebam rapido a relevância do conteúdo do canal. As informações mais importantes devem ser valorizadas, com ênfase nos elementos e ações críticos à comunicação.

■ Solução visual mais simples possível, para minimizar o esforço cognitivo necessário ao uso e favorecer o reconhecimento de elementos familiares, com a simplificação de metáforas da vida real.
■ Elementos visuais e funcionais operacionais em diversas plataformas, para que os usuários não preciseam aprender a usá-los em cada situação/acesso – botões facilmente identificáveis, caixa de busca no alto à direita da tela, logotipo no canto superior esquerdo, link para a home no logotipo.
Exemplos de elementos pontuais de uso aceito pela maioria dos usuários:
■ Carrinho de compras em site de comércio – armazena as mercadorias durante a seleção e decisão de compra.
■ Migalhas de pão, ou trilhas de navegação – facilitam a orientação dos usuários dentro da estrutura geral.
■ Contato – diversas informações de modos de acesso à pessoa/empresa que publica o canal.
■ Políticas de privacidade – garantias de proteção dos dados fornecidos pelo usuário.
O uso de convenções não significa que o layout tenha que ficar parecido com o de outros produtos. Pelo contrário, as convenções são usadas para criar experiências de diferenciação, que se sobressaiam das demais, para identificar a marca e o canal.
■ Uso de enclosures (conjuntos de elementos que resumem visualmente eventos funcionais – como avisos de notificações e mensagens, áreas do usuário, informações de mesma natureza) encontrados em diversas plataformas. Grupos próximos alinhados criam identidades entre os elementos.
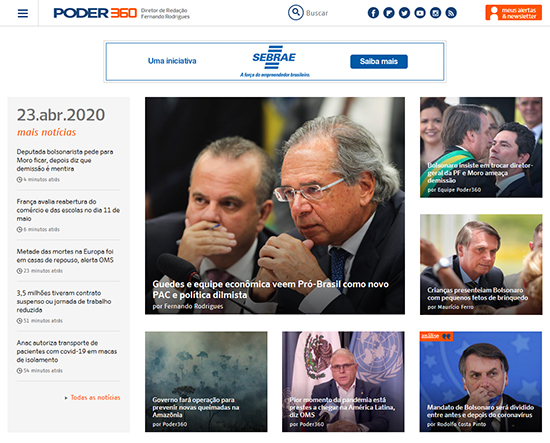
Numa página com três colunas, cada uma pode criar agrupamentos de elementos associados entre si. Na mesma coluna, novos agrupamentos são criados quando os alinhamentos são alterados.
■ Navegação/ação progressiva com resumo da relação entre ações e o conteúdo – inclui a gramática (conjuntos de símbolos articulados) entre a ação do usuário e os objetos da interface. A estrutura funcional se baseia nas tarefas prioritárias e secundárias dos usuários.
■ Consistência na padronização de elementos funcionais – a experiência do usuário se mantém uniforme na resposta às funcionalidades, com o desestímulo a usos não apropriados (em barras de navegação, menus, botões, janelas, mensagens, formulários).
Para um aplicativo em Android, é importante usar padrões do Android. O mesmo para plataformas para iOS, Microsoft, etc. O uso de padrões diminui o esforço/tempo aplicado na aprendizagem e no uso e provê uma experiência familiar, facilmente reconhecível, para os usuários.
Padronizações incluem também a ordenação do uso de botões, o botão “Cancelar” normalmente fica posicionado depois do botão “Ok”, ou “Salvar”. Em formulários, o nome da pessoa registrada antecede a maioria dos outros campos.
■ Consistência na aplicação de padrões de layout e usabilidade – a consistência (nas aplicações da identidade visual, como cores, fontes, localização de elementos, ícones) aumenta o reconhecimento da marca e dos elementos de uso, provê sentido de pertencimento dos elementos a um sistema integrado e reforça a percepção de como a interface funciona, diminuindo o tempo de aprendizado.
■ Textos em cores contrastadas, com tamanhos redimensionáveis, alinhados à esquerda, para facilitar a leitura para idosos e deficientes visuais.

■ Ícones sintéticos e associados visualmente a uma família, testados para avaliação da sua compreensão pelo público. Se necessário, com rótulos para facilitar a identificação.
■ Combinação de títulos+textos+imagens, com alinhamentos uniformes, para facilitar o acesso a conteúdo mais denso. O uso de múltiplas mídias combinadas aumenta a densidade do processamento das informações. Em canais de treinamento, o uso de vídeos com imagens e textos, bem como o acréscimo de questões e tarefas individuais e em grupo, melhora o entendimento e a memorização do conteúdo.
■ Elementos (botões, mensagens, ações) de mesma funcionalidade ou sentido com layout relacionado, ou semelhante. O oposto também se aplica: elementos com diferentes funções, visualmente diferentes.
■ Rótulos (labels) de mesma funcionalidade sempre com o mesmo texto e mesmo layout. Textos diferentes sugerem diferentes ações ou diferentes resultados.
■ O uso de elementos interativos deve deixar clara a resposta, para que os usuários saibam que sua ação foi reconhecida. Quando a resposta não fica visível, as pessoas tendem a repetir a ação, o que acarreta em erros (uma compra pode ser feita diversas vezes, por exemplo).
O uso de padrões está relacionado a elementos e funcionalidades afins. Soluções diferentes das consagradas pelo uso devem ser associadas a elementos e funcionalidades não previamente existentes. Caso se escolha soluções não existentes para elementos e funcionalidades de uso já aceito pelo público, devem aperfeiçoar os modelos pré existentes.
■ Consistência na relação entre partes e todo – aplica-se tanto a partes e todos de uma interface quanto a uma interface em relação ao conjunto de interfaces num contexto (de marca, por exemplo).
■ Funcionalidades restritas às essenciais – a interface não precisa contemplar todas as possibilidades funcionais possíveis. Na maior parte dos programas, apenas uma pequena parcela das funcionalidades é usada, sendo a maioria é ignorada pelos usuários.
O excesso de opções atrapalha a atividade mental, aumentando o tempo que o usuário leva para tomar uma decisão (lei de Hick sobre a capacidade cognitiva informacional em experimentos baseados em escolhas, Wikipédia)
A disponibilização inicial de elementos genéricos, com detalhamento posterior, caso o usuário demande, é comum em redes sociais ou aplicativos de mensagens, em que textos maiores aparecem apenas se o usuário solicita.
■ Minimação de ações negativas, com medidas para evitar erros, como mensagens pedindo a confirmação (“Você tem certeza que quer sair desta página sem enviar a mensagem?”, “Você tem certeza que deseja excluir xxx dos seus amigos?”) ou o cancelamento de uma ação.
Também é importante usar ferramentas de suporte para realizar ações ou cancelar ações realizadas por engano. É comum achar explicações aninhadas aos rótulos de formulários, para detalhar as informações solicitadas, por exemplo.
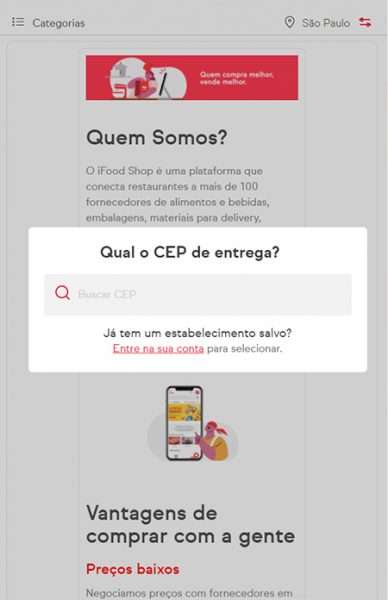
Em formulários, pode-se criar affordances ou alertas sobre o preenchimento de alguns campos, como de números telefônicos, datas, e outros dados com números de dígitos padronizados.
■ Conceitos editoriais e comerciais determinam como diferentes tipos de informação são exibidas, considerando as características específicas da página Principal e das páginas internas.
Características como essas contribuem para fortalecer relações de confiança, que estimulam o usuário a retornar ao canal, eventualmente cadastrar-se, realizar uma compra. O canal fica associado à criação de valor tanto para os usuários quanto para seus criadores.
(Atualizado em 23.1.2021)
Referências
1) How long users stay on web pages ? (Nielsen Norman Group, acesso em 9.2011)
→ Livro: Coordinating user interfaces for consistency, Jakob Nielsen
Ferramentas
→ Patternry (acesso em 27.2.2017)