Os rótulos dos links são normalmente palavras ou expressões curtas que sintetizam o conceito de páginas ou telas às quais se relacionam. Podem ser acompanhados da imagem de uma palavra ou de uma ideia, como um ícone ou glifo.
Os textos dos rótulos podem estar em botões, barras de navegação, no meio de textos. Derivam de nomenclaturas consensuais na comunidade a que se destinam, são escolhidos por sua aceitação em sites de referência, indicados por experts em determinada área de atividade ou conhecimento, selecionados a partir de jargões muito utilizados. Podem ser também extraídos de vocabulários controlados, como listas de assuntos ou thesaurus.
Como antecipam o que os usuários vão encontrar ao clicar, os rótulos precisam ser apreendidos rapidamente e facilitar o deslocamento/ação. Devem por isso ter linguagem concisa e compreensível, voltada para as necessidades e modelos mentais da maioria dos usuários.
A escolha de termos familiares ao público-alvo ajuda as pessoas a encontrar o que procuram:
Numa comunidade de químicos, o rótulo “NaCl” ou “Cloreto de sódio” é compreensível e pode ser usado sem problemas. Para o público não iniciado, “Sal” é mais indicado.
Ou seja, quando o conteúdo precisa alcançar um público mais amplo, é importante evitar termos de uso restrito a pequenas comunidades.
A verificação de como os assuntos são tratados em outros sites da mesma área de conhecimento ou da mesma área comercial também ajuda a estabelecer terminologias de consenso que os usuários estão habituados a encontrar: se os rótulos são semelhantes aos termos que os usuários utilizam, têm mais chances de serem entendidos e usados.
Exemplos:
► As áreas “Produtos” e “Sobre a empresa” são comuns em sites de empresas – o título “Sobre”, ou “Quem somos” se dirige a pessoas com interesses comerciais.
► A área (ou página) “Contato” ou “Entre em contato” sai da página Principal e costuma oferecer diferentes canais de contato (e-mail, telefone endereço).
► Outros títulos comuns:
“Busca” para facilitar a procura por palavras-chave, também substituída pela imagem de uma lente.
“Política de privacidade” em sites com serviços personalizados e formulários.
“Perfil” em redes sociais.
“Login” e “Sair”, em sites para assinantes.
“Enviar” arquivos, mensagens, pedidos
Deve-se avaliar as terminologias convencionais, para que as diferenças com outros sites não sejam escamoteadas e termos imprecisos não sejam empregados apenas porque os outros os utilizam – é também importante considerar a perspectiva inovadora, de criação de soluções novas.
Os termos de uso restrito dentro de uma organização, como nomes de departamentos e nomes abreviados de produtos, devem ser aplicados com cuidado, para que os clientes não sejam excluídos do processo de comunicação.

O cuidado se estende ao uso de sinônimos e termos ambíguos, jargões restritos a grupos de pessoas, abreviações e acrônimos, inclusive os que que possam ter significações locais diferentes, que confundam usuários de diferentes regiões geográficas.
Para não gerar confusão, os títulos de cada página e do texto devem corresponder ao rótulo do link relacionado. Se o usuário não lê o mesmo texto que selecionou, pode achar que chegou à página errada.
Rosenfeld e Morville procuram dar ênfase à importância dos rótulos se relacionarem entre si de maneira sistêmica, e não baseados em seus significados individuais.
É importante, por exemplo, manter a consistência de tempos de verbo (todos no infinitivo ou todos no imperativo, por exemplo), mesmos critérios no uso de cores, famílias consistentes de ícones associadas a rótulos, mesmos tamanhos de letras, uso consistente de caixa-alta e baixa.
Os rótulos de uma mesma área devem ter também a mesma abrangência dentro de uma área de conhecimento ou atividade – “legumes”, “verduras”, “frutas” separados de “pera”, “laranja”, “banana”. O esquema de agrupamento dos assuntos precisa fazer sentido de acordo com modelos mentais previsíveis num segmento.
Considerar na criação de textos para links
■ Relevância da informação sobre o destino dos links (information scent), para guiar os usuários em direção as informações que procuram e para facilitar a indexação pelas ferramentas de busca e melhorar o ranking do conteúdo. Quanto mais simples, claros e precisos os rótulos, mais facilmente os usuários são atendidos.

As interações não são unilaterais, são como conversas entre pessoas. Por isso, é preciso colocar-se no lugar da outra pessoa e pensar com cuidado em cada ponto de contato. A confiança entre as partes tem peso importante na evolução do percurso.
Uma técnica usada por Jared Spool, verifica o grau de confiança dos usuários se estão no caminho certo antes e depois de selecionar um link. O grau de confiança “antes” indica se vale a pena selecionar o link. E o grau de confiança “depois” aponta para seu sucesso de satisfazer as expectativas.
Outro modo de avaliar a eficácia de um link é quantificar o uso do botão “Voltar” do browser, um modo simples do usuário sinalizar que não encontrou o que procurava.
■ Clareza da informação antecipando o destino dos links, para manter a confiança dos usuários, podendo-se acrescentar uma explicação, de preferência com termos reconhecíveis. Desta maneira, a acessibilidade também fica favorecida.
■ Relevância dos links para atender às necessidades dos usuários, para que fiquem satisfeitos com as informações que encontram. É importante também destacar visualmente o conteúdo mais relevante.
■ Consistência dos termos em todas as telas do site ou aplicativo. Caso se use o termo “Mensagem do editor” em uma tela, a manutenção do jargão em situações semelhantes facilita a identificação do assunto. Se no menu encontramos “Produtos”, não devemos, no texto, substituir o termo por “Soluções”. O uso consistente dos termos diminui a ambiguidade na seleção.
■ Localização dos links de anúncios ou de navegação em locais da tela em locais em que os usuários esperam encontrá-los, onde tradicionalmente são encontrados na maioria das interfaces.
■ Listas de links com explicação sobre o conteúdo da página de destino, não apenas o endereço ou o rótulo correspondente.
■ Atalhos para camadas muito profundas, para facilitar o acesso. Isto se aplica aos usuários usuais, que já sabem o que encontrar nas páginas acessadas.
■ Links relacionados ao conteúdo, para ajudar os usuários a navegar por assuntos de seu interesse. Os links localizados próximos a textos explicativos atraem os usuários baseados em assuntos específicos. Estudos apontam que links dentro dos textos são mais vistos pelos usuários que os localizados no pé do texto ou nas laterais. (1)
Estudos de Human Factors International sobre links como “Voltar à Principal”, “Ferramenta de busca”, ou “Sobre a empresa”, mostram que:
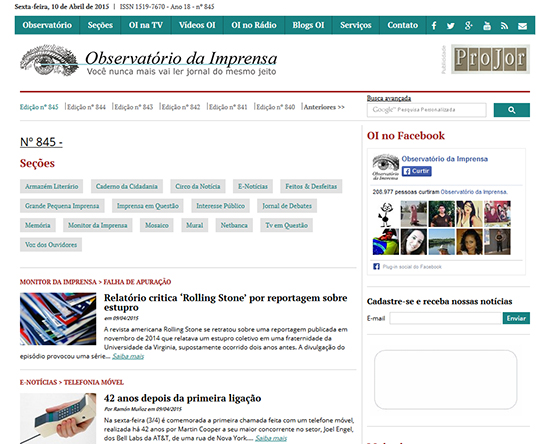
■ A maioria dos usuários (44%) costuma procurar links para “Voltar à Principal” na área superior esquerda da página, próximos à assinatura visual do site.
■ Os usuários procuram links “Sobre a empresa” na parte de baixo da página (31%).
■ Informar previamente se, para acessar o destino do link, é preciso algum processo de registro ou inscrição, para que o usuário não se sinta frustrado se não tiver acesso.
Os rótulos se mantêm em permanente aperfeiçoamento. Nas estatísticas de acesso, por exemplo, pode-se ver como os usuários fazem suas buscas, as palavras que utilizam nas buscas pelo site.
A adaptação dos rótulos dos links a esta demanda aumenta sua afinidade com as expectativas do público.
A eficiência dos “rótulos” ou títulos dos links não pode ser avaliada sem levarmos em conta a estrutura das informações, pois são fatores dependentes uns dos outros. Mas uma boa rotulação frequentemente pode suprir os problemas de uma estruturação deficiente. De qualquer modo, é importante não confiar totalmente na intuição, nas pesquisas e na percepção de colaboradores internos de uma empresa: é sempre importante testar as opções, para ver se são compreendidas pelos usuários finais.
(Atualizado em 23.4.2020)
Referências
→ Livro: Information architecture for the World Wide web – designing large-scale websites, de Louis Rosenfeld e Peter Morville. OáReilly, 2003