Em wireframes, as anotações explicam a presença e/ou a funcionalidade de elementos mais complexos. Os metadados contêm informações que facilitam o controle das versões dos arquivos e de suas variações.
Anotações
Quando se apresenta um wireframe para os donos de produto ou para integrantes da equipe de projeto que não participaram da sua elaboração, esses muitas vezes não sabem decifrá-los e, ainda menos, entendê-los. Textos em formato “Lorem ipsum”, widgets e rótulos podem não fazer muito sentido fora da interface finalizada. Como vão funcionar no produto? Qual a sua relação com os objetivos do site?

As anotações nos wireframes têm a difícil missão de responder a perguntas como estas, facilitando a comunicação das ideias sobre a criação da experiência do usuário. Procuram resumir cada item do wireframe, ou pelo menos os mais importantes e os mais sujeitos a dúvidas e controvérsias, explicando não só sua função, mas porque estão em determinado lugar.
Muitas vezes substituindo a apresentação presencial dos projetistas dos wireframes, essas informações são muito úteis para que os clientes internos e externos do projeto, como designers, editores, desenvolvedores de mídias ou plataformas digitais entendam a interface digital e possam tomar decisões sobre o produto.
Para atender às diferentes audiências, as anotações podem ser apresentadas em diferentes camadas, de modo que cada profissional localize as informações que lhe interessa diretamente. Os textos de cada camada podem ser adaptados à linguagem de cada área de atividade, embora o grau de aprofundamento não deva ir além do necessário para seu uso pela equipe.
A profundidade e a quantidade das informações são importantes, pois corre-se o risco das pessoas se desinteressarem pelo conteúdo e aos poucos deixarem de consultá-las, o que pode gerar retrabalho e mal-entendidos no desenvolvimento.
Caso haja necessidade de explicações mais longas sobre uma funcionalidade ou sobre alguns elementos, pode-se recorrer a documentos suplementares, referenciados nas próprias anotações (“para maior detalhamento, ver Anexo 1, em …”).
Além disso, as anotações também podem citar outros entregáveis do projeto (“para mais detalhes, ver o arquivo Resultado de testes com usuários” em http://..), e nesse caso estes devem ser distribuídos junto com os wireframes ou ficar acessáveis online, através de links.
Objetos identificáveis em anotações
■ Botões – Sua função, o que acontece depois que são acionados. Caso sejam redundantes ou pouco usuais, pode ser necessário também justificar sua existência.
■ Objetos ou telas que mudam de acordo com o contexto funcional – Quando se digita um texto em uma caixa de diálogo de mídia social, por exemplo, pode-se indicar que, depois de apertar a tecla “Enter” o texto ficará registrado na tela e nova caixa de diálogo, vazia, aparecerá abaixo.
■ Condicionantes para que uma ação aconteça. Em um site de colocação profissional, por exemplo, um usuário que deseje inscrever seu currículo para uma vaga, deve ter preenchido os campos obrigatórios do formulário de currículo.
■ Funcionalidades ou elementos invisíveis – Pode ser preciso sinalizar menus com subitens escondidos, arquivos para download, textos que aparecem em uma página quando se clica uma seta.
É importante manter as anotações curtas, objetivas, com as informações necessárias. Não adianta apenas dizer “Este botão fecha a compra”, mas explicar “Este botão fecha a compra para os usuários logados no sistema. Usuários não logados ou cadastrados receberão uma mensagem para login ou cadastro.”
Justificativas baseadas nos interesses dos usuários finais são mais fáceis de entender. Se um site tem muitas camadas, por exemplo, anotações sobre breadcrumbs podem indicar que “ajudam o usuário a manter o sentido de localização, e a navegar entre itens relacionados”.
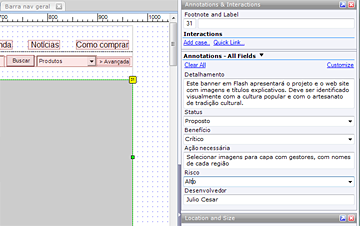
Em wireframes com muitos elementos, a numeração de cada item e a localização das notas à direita, facilita sua localização. Em programas como o Axure (ilustração acima, pode-se assinalar anotações para os diversos elementos, com campos customizáveis).
Metadados
São os dados sobre os wireframes que os identificam em relação à autoria e a outras versões do mesmo documento. São especialmente úteis em projetos com grandes equipes e grande número de entregáveis.
Os metadados de wireframes, quando estes são feitos em programas como o Visio, PowerPoint, Excel, podem ficar localizados na parte superior do documento, como um cabeçalho. Ou no rodapé, como notas de pé de página. Em programas como o Axure podem ficar localizadas em pés de página.
Incluem elementos como:
■ Nome do cliente e título do projeto, quando realizados em agências com diversos projetos simultaneos. Se for um arquivo modificado, pode ter um pequeno subtítulo que identifique as mudanças realizadas, como ” – modelo com formulários de cadastro revisados”.
■ Número do arquivo e versão, caso seja revisado. Ajuda a remissão de clientes e da equipe de projeto.
■ O nome do autor ou autores.
■ Data de autoria ou da última modificação do arquivo.
■ Aspectos a desenvolver (“Versão ainda sem os modelos de acesso aos arquivos de textos”).
■ Nomes e locais de outros arquivos do projeto com informações complementares, como mapas do site, plano de projeto, blueprints de serviços.
■ Observações gerais, caso seja preciso declarar alguma pendência, por exemplo. Se uma funcionalidade precisa ser examinada pelos desenvolvedores para que vejam se é viável, esta observação pode ser registrada junto com os demais metadados.
As anotações e metadados facilitam o uso de wireframes em equipes multidisciplinares, a comunicação do produto ao cliente ou dono do produto, bem como sua avaliação depois da realização do projeto.
(Texto publicado em 5.2.2012.)
Referências
→ Livro: Designing for interaction – Creating innovative applications and devices, de Dan Saffer. Berkeley: New Riders, 2010
Programas
→ Adobe Proto (acesso em 5.2.2012) – Adobe Touch App, permite a criação de wireframes interativas de websites e apps móveis em tablets.