O layout de mídias digitais não se relaciona apenas à aparência das interfaces. O modelo visual, fontes, cores, imagens, composição, fazem parte do design da informação e das funcionalidades das tarefas que os usuários realizam, contribuindo para a experiência subjetiva de recepção e ação.
O layout da interface expressa os objetivos do canal e influencia a primeira impressão, de caráter subjetivo, de quem a utiliza, especialmente de quem acessa um site ou aplicativo pela primeira vez. Uma primeira impressão positiva facilita a compreensão do conceito geral, da estrutura do conteúdo e das funcionalidades.
Estudo de pesquisadores canadenses, publicado em janeiro 2006 no jornal Behavior and Information Technology, afirma que os usuários da internet gostam ou não de um site no primeiro momento do contato, ou seja, no intervalo de um vigésimo de segundo – menos que a duração de um piscar de olhos – em que a tela aparece diante dos seus olhos. Segundo a pesquisa, a primeira impressão influencia toda a experiência de uso e navegação (1, 2).
Esta afirmação não é um consenso. Jakob Nielsen argumentou que esses testes não foram realizados com conexão à internet e as condições foram diferentes das de uso e visualização de páginas habituais. Ele argumentou:
– Online, o tempo de carregação das páginas é maior, o que faz com que a primeira impressão seja a de “partes” da página e não do conjunto – normalmente os textos aparecem primeiro.
– Normalmente, o usuário olha primeiro os detalhes que o interessam e que compõem um conjunto de impressões que se acumulam antes que faça uma impressão geral da página – a impressão geral é composta de fragmentos que compõem o conjunto.
– O usuário já tem uma expectativa prévia do que procura em relação à interface que seleciona, o que influencia sua primeira impressão – isto não aconteceu no ambiente de testes citado, em que os usuários não tinham expectativas sobre as páginas apresentadas.
– A primeira impressão se processa de maneira relativamente lenta e pode se consolidar quando o usuário já saiu da página (o que pode resultar até em um movimento de retorno imediato) (Alertbox Announcement List, 23.1.2006).
De modo geral, oas autores reconhecem que a identificação inicial dos elementos de layout ajuda a compor a experiência de interlocução entre usuário e interface. E a primeira impressão se forma rapidamente (a média de permanência dos usuários em páginas web é de 27 segundos, segundo Nielsen).
Além de criar empatia imediata com o usuário, o layout da tela influencia a facilidade de encontrar informações e de realizar tarefas de maneira intuitiva. Uma interface saturada de instruções, sinais, rótulos, demanda mais tempo de aprendizado de uso e maior esforço para a tomada de decisões do que interfaces limpas e objetivas.
Também a falta de pistas visuais, estruturas pouco claras, hierarquias visuais pouco diferenciadas entre os elementos, relacionamentos invisíveis, pouca orientação visual, dificultam a utilização.
O layout influencia o modo como o visitante da interface se posiciona em relação ao conteúdo. Um layout personalizado, identificado com a marca, adaptado ao segmento de público a que se destina e editado de maneira conveniente inspira confiança, estimula a navegação e permite aos visitantes realizar os objetivos de seu acesso.
A organização visual das informações e elementos está relacionada também ao deslocamento entre páginas e às características conceituais do conteúdo publicado, orientando a ação do usuário.
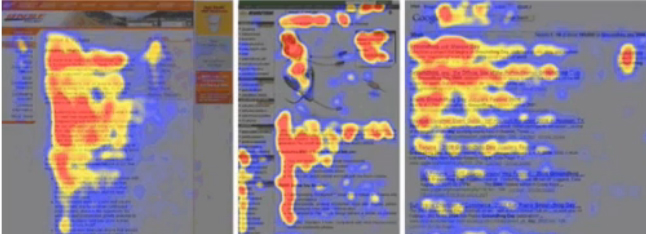
Geralmente o olhar da maioria das pessoas de culturas que lê da esquerda para a direita procura primeiro o alto à esquerda da página. A seguir, vai para a extrema direita, e finalmente para as laterais mais embaixo. Estas referências estão sujeitas a variações entre grupos e pessoas, mas de modo geral pode-se considerar o canto superior esquerdo como uma das áreas mais importantes na tela de um dispositivo, sendo as áreas mais embaixo e/ou à direitamenos importantes. É importante levar isso em conta na hora de criar a composição dos elementos.

As diferenças entre orientações de leitura em diferentes culturas sinalizam que os usuários existem em diferentes ecossistemas integrados. Assim, quando um usuário usa uma interface, pode fazê-lo para dialogar com outras pessoas ou grupos de pessoas, com valores e costumes específicos. Assim, a interface pode influenciar um universo bastante amplo e subjetivo de interações.
A percepção do layout no projeto
A elaboração do layout da interface reflete um conjunto de soluções de diversas naturezas, a serem contempladas no resultado final. Estas soluções levam em conta fatores como contextos de uso, experiência de uso, entendimento das tarefas a realizar e percursos a percorrer, identificação/descrição dos usuários, aderência ao conceito editorial e necessidades específicas de edição, relação com os objetivos comerciais ou não do canal.
Devido à diversidade de fatores, os designers de interfaces costumam ter formação heterogênea e são escalados de acordo com a natureza do projeto.
Para o projeto de um produto com poucos recursos, cujo orçamento não comporte a contratação de profissionais especializados, o designer tende a acumular funções de programação e precisa ter a formação técnica necessária.
Projetos com maior segmentação profissional incluem a contratação de designers e outros profissionais com formação específica em mídias online e tecnologias da informação.
O designer web e de aplicativos móveis precisa conhecer não só os assuntos relativos aos processos de elaboração de um projeto e à criação de soluções visuais, como também regras de acessibilidade, usabilidade, arquitetura da informação, aplicação de elementos para a interação entre usuários e a interface, composição de páginas em HTML com CSS, uso de elementos como animação, vídeo e som, mesmo que não se proponha a ser um especialista em cada uma destas áreas de conhecimento.
Quanto mais completa a formação profissional, maior o escopo de atuação do designer em todas as etapas do projeto e maior é a probabilidade de compreender e absorver incrementalmente o modelo conceitual dos usuários de cada canal. Também é maior a probabilidade de se adaptar ao trabalho em equipes multifuncionais, em que muitos integrantes com diferentes áreas de formação também têm suficiente competência e visão de design para ajudar a desenvolver uma visão geral do produto.
A formação especializada ajuda o designer a fazer argumentações técnicas e fundamentadas das decisões referentes ao design da interface. Essas decisões se somam às de profissionais com outras perspectivas do produto. Embora a opinião de cada um seja importante e necessária, a argumentação do designer é fundamental para preservar e aperfeiçoar continuamente a integridade conceitual/funcional e a qualidade visual/técnica da interface.
(Atualizado em 15.2.2017)
Referências
→ Designing without a designer, de Jared M. Spool (User Interface Engeneering, acesso em 25.5.2015)
→ Livro: Designing interfaces, Jenifer Tidwell. Sebastopol, CA: O’Reilly, 2011
2) First impressions count in website design (WebSiteOptimization, acesso em 27.1.2006)
1) Internet users judge websites in less than a blink (ComputerWorld, acesso em 20.1.2006, não mais disponível)
→ Livro: Prioritizing web usability, de Jakob Nielsen e Hoa Loranger. New York: New Riders, 2006
→ Livro: Designing interfaces – Patterns for effective interaction design, Jenifer Tidwell. OáReilly, 2005