Não se pode afirmar que há uma relação precisa entre a profundidade de um canal digital e a facilidade de localizar informações. Mas alguns estudos mostram que usuários pouco habituados a um canal preferem a estrutura extensa – com mais links na primeira camada e menos aprofundamento nas outras –, à estrutura profunda – com menos links na primeira camada e maior número de camadas.
Estes estudos argumentam que em uma estrutura mais extensa é mais fácil encontrar menus e barras de navegação que conduzam à informação que se procura.

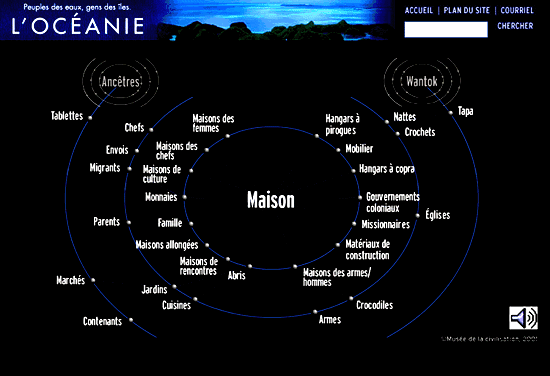
O visitante, mesmo que se desloque em cada um dos itens mostrados nas três áreas principais, “Ancêtres”, “Wantok” e “Maison”, desloca-se horizontalmente, percorrendo uma estrutura matricial, que o layout da interface ajuda a evidenciar. A estrutura relativamente “plana” destas três áreas de informações ajuda o visitante não iniciado nos assuntos a entender não só o conteúdo, mas os relacionamentos entre os traços culturais dos povos da Oceania.
Nesse caso, o acesso aos primeiros níveis de um site estaria relacionado aos modelos mentais da maioria das pessoas (baseados no senso comum), enquanto o acesso aos níveis mais profundos estaria associado ao conteúdo mais especializado e detalhado.

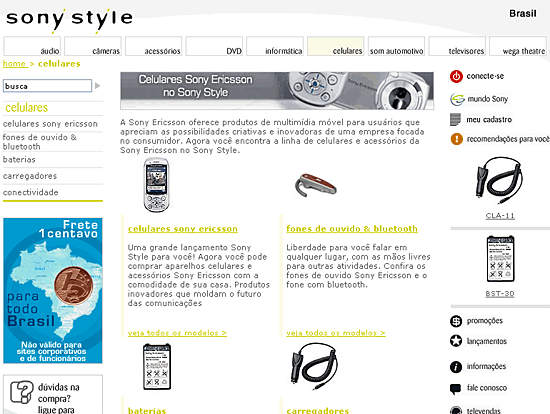
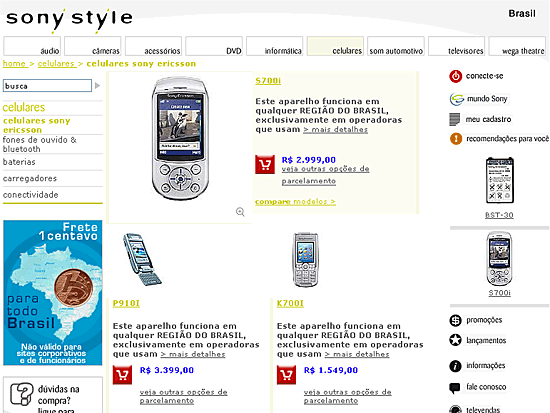
A de cima oferece o tipo de produto (telefones celulares). A de baixo oferece uma marca ou acessório ligado ao produto. Uma terceira área, que não aparece aqui, oferece mais detalhes sobre o produto.
O aprofundamento nos assuntos é oferecido à medida que o visitante procura informações mais detalhadas.

Ou seja, o usuário costuma procurar informação para navegação e orientação nos primeiros níveis. Se encontra algo que o interessa, dispõe-se a navegar nas camadas profundas, para procurar conteúdo mais específico.
Assim, as informações mais importantes de um site ou aplicativo precisam estar localizadas nas primeiras camadas, ou pelo menos o acesso a essas informações.
Profundidade e extensão nas diferentes camadas
Estudo realizado por Larson e Czerwinski (1998) verificou que um site com duas camadas em que a primeira continha 16 links em sequência e a segunda 32, gerou respostas mais rápidas que um site com três camadas de oito links em sequência. O motivo é que quanto mais profundo o nível, mais o usuário precisa usar a memória de curto prazo para manter seu sentido de orientação.
Em sites com estruturas mais profundas (4 camadas ou mais), Norman e Chin (1998) viram que os usuários encontravam mais rapidamente as informações se a estrutura era côncava (páginas com extensão 8 x 2 x 2 x 8). Ou seja, a extensão era maior no nível mais alto e no nível mais baixo (com oito links cada) enquanto os níveis intermediários eram mais estreitos (com dois links apenas).
Eles alegam que, quando o nível mais alto é extenso (com mais links), há mais informações para o usuário decidir o caminho a tomar. E quando o nível mais baixo também é largo, o usuário tem mais chances de se conduzir para lá se há poucos links para escolher nas camadas intermediárias – os níveis intermediários mais estreitos reduzem as chances de desorientação. (1)

No entanto, nem todos os usuários acham as informações escondidas nos menus e podem sair da página sem encontrar o que procuram. Usários que se deslocam com browsers especiais, dispositivos móveis ou com Javascript desabilitado poderão não ver os menus descendentes.
Três variáveis combinadas
Outro estudo, de 2006, realizado por Dennis Galletta, Raymond Henry, Scott McCoy e Peter Polak, verificou que dois outros fatores se combinam ao número de links em cada camada para influenciar o comportamento e o desempenho do usuário: o tempo de carregação das páginas e a familiaridade com a terminologia dos links. (2)
Os três fatores (profundidade, tempo e terminologia) atuam uns sobre os outros e podem ser ajustados para compensar os efeitos negativos que um ou outro apresente.
Se, por exemplo, a navegação é prejudicada por longos tempos de downloads de páginas, o desgaste do usuário pode ser atenuado com o aumento do número de links na mesma camada ou com o aperfeiçoamento do vocabulário dos links.
Da mesma maneira, se o usuário se sente desestimulado a navegar porque os termos utilizados são difíceis de compreender e as páginas carregam lentamente, o aumento do número de links na primeira camada pode diminuir os efeitos negativos causados pelos outros fatores.
Os testes realizados pelos pesquisadores mostraram que a familiaridade com a terminologia dos links, mais do que a extensão dos links, influencia as atitudes, o desempenho e o comportamento dos usuários e merece atenção especial dos arquitetos da informação.
De qualquer forma, os autores verificaram que os três fatores poderiam ser equilibrados, sem priorização de um ou outro, para que os usuários se sentissem confortáveis. O tempo de carregação das páginas deve ser baixo, a terminologia dos links deve ser a mais familiar possível e a navegação deve ser facilitada por barras de navegação mais extensas.
Quando um ou dois destes fatores não puder ser aperfeiçoado procura-se melhorar os outros.
Assim, se um site publica links facilmente identificáveis em poucas camadas hierárquicas, algumas imagens podem ser adicionadas à interface para que fique mais atraente, mesmo que as páginas demorem um pouquinho mais para carregar.

Links profundos (“deep links”) e aplicativos
Links profundos ficam localizados em camadas superficiais de um site e vão direto para conteúdo localizado em camadas mais profundas. Muitos gestores costumam reclamar que fazem com que os visitantes não passem por páginas intermediárias, diminuindo assim os números de visualizações de páginas. Mas para quem economiza tempo e cliques, os links profundos são e sempre foram bons facilitadores.
Muitos desenvolvedores, procurando conectar aplicativos móveis, tentam estabelecer links entre conteúdo relacionado (“pulando” a navegação pela janela inicial de cada um). O objetivo é prover uma experiência cruzada, em que, se estamos num aplicativo para marcação de hospedagem numa cidade, um link profundo pode nos direcionar para a compra de passagem para essa cidade já com os dados sobre os dias de permanência pré-definidos. Nesse caso, os dados de um aplicativo se combinam aos de outro para atender as demandas funcionais por serviços e conteúdo.
(Atualizado em 15.4.2015)
Referências
2) The Interactive effects of website delay, breadth, and familiarity (website Optimization, acesso em 29.11.2006)
1) How can I make my website’s structure more navigable? (Digital Web, acesso em 5.1.2005)