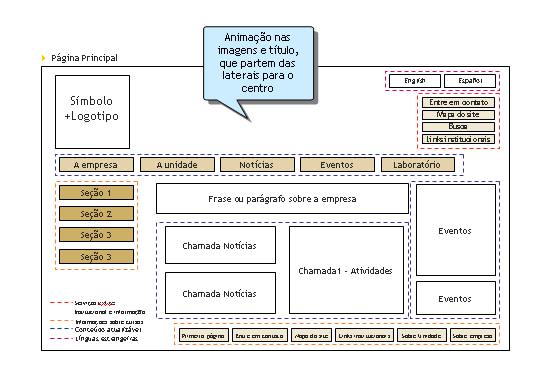
Em wireframes de projetos com poucas telas, que não exijam muitas anotações e metadados, pode-se inserir legendas explicativas nas telas. Essas legendas facilitam a leitura e ajudam a criar um clima coloquial à apresentação do arquivo.
Legendas podem apontar diretamente para os elementos a que se referem, ajudadas pelo uso de setas ou balões com apontadores e devem ser usadas com parcimônia. A inserção de várias legendas, sobre diferentes assuntos, na mesma tela, dispersa o leitor, cuja atenção precisa se dividir entre textos e assuntos com diferentes ordens de prioridade. O ideal é inserir uma legenda por tela, para melhor conduzir a ordem do encadeamento dos assuntos.
As legendas em wireframes podem ser usadas também para, em sequência, orientar a ordem de um processo.
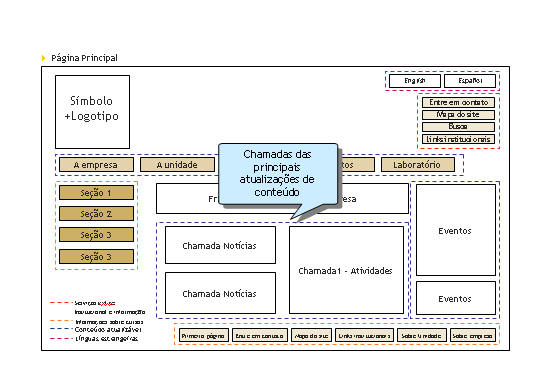
Se, a cada página se descreve (1) o conteúdo na área central e (2) uma nova animação, a ordem das legendas deve ser sempre (1) e (2), para organizar o ritmo da apresentação.
Por exemplo, a compra de um produto pode ser descrita passo a passo com legendas que apareçam sucessivamente na página, até que o processo seja inteiramente descrito.
Se for necessário abordar os mesmos assuntos nas legendas das wireframes em todas as telas, deve-se posicioná-los na mesma ordem, para que fiquem previsíveis.


(Atualizado em 5.2.2012)