A não-linearidade dos percursos dos usuários se afirma como uma das principais características da linguagem hipertextual da web. Em ambientes hipertextuais, as narrativas constituídas pelos deslocamentos dos usuários são criadas a partir do encadeamentos de nós descontínuos e entrelaçados de informações, que misturam escolhas e decisões subjetivas dos usuários aos modelos estruturais dos sites ou páginas, percorridos.
Diversas camadas de interação com o conteúdo começam no encadeamento gramatical, sintagmático, passam pela busca de afinidades visuais (agrupamentos, proximidades, coordenadas), funcionais, informacionais. E conduzem à construção de relacionamentos temporais, espaciais, causais, temáticos entre as unidades de informação, sejam páginas, textos, conversas, registros isolados. Essas redes, mais do que mediáticas, mentais e subjetivas, costuram conjuntos aparentemente desconexos em tecidos cujos sentidos se adaptam aos modelos mentais de cada usuário, ou criador.
Examinamos aqui dois exemplos de navegação online que ilustram a diversidade destes modos de navegação/ação não-lineares. São descrições simplificadas dos elementos constitutivos das narrativas estabelecidas pelos usuários pelos seus percursos. Que ajudam a estabelecer relacionamentos possíveis com a arquitetura da informação de sites.
Narrativa não-linear entre sites
Tomemos como exemplo Leonardo, um estudante que está usando a internet para fazer um trabalho escolar. Ele acessou seu buscador predileto e procurou diversas combinações de termos. Quando encontrou um conjunto de resultados satisfatórios, começou a investigar os links cujas descrições pareciam mais adequadas. Abriu várias abas no browser e começou a verificar os resultados.
Enquanto pesquisava, recebeu uma mensagem de texto de um amigo que lhe perguntou o que faria no sábado à noite e resolveu procurar a programação de festas do final de semana. Abriu nova aba, fez outra busca, achou uma festa interessante, ligou de volta para o amigo, conversaram sobre a festa. E voltou à pesquisa anterior. Assim, aos poucos, a partir das páginas e informações que percorreu, foi construindo percursos e narrativas.
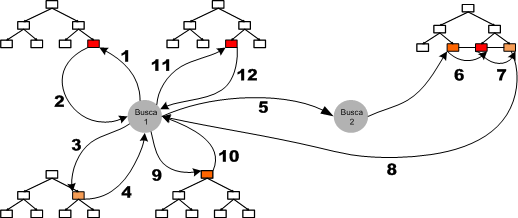
Seus percursos poderiam ser representados mais ou menos assim:

Os processos e as narrativas construídas a partir do percurso se estruturam em torno dos interesses de Leonardo e do modo como realizou suas buscas. Cada nova página sobre os assuntos pesquisados se superpõe às antigas e gera nova percepção multiplicada, da ideia produzida a partir da tela anterior. Ele vai encontrando coerência mais ou menos pragmática nas unidades de informação por meio de conhecimento tácito (muitas vezes inconsciente), das pistas que se juntam à sua percepção e a seu universo social.
Nem sempre o conteúdo provê uma informação direta, completa, sobre o que precisa. Na maioria das vezes, dá apenas pistas, fragmentos, que exigem conexões, baseadas em conhecimento adquirido naquela hora ou anteriormente.
Na imagem acima, as cores mais vermelhas assinalam as páginas que despertaram maior interesse, os preenchimentos mais claros assinalam as páginas menos interessantes.
A segunda busca, que não tinha relação direta com o assunto pesquisado na primeira busca, se somou ao tempo da navegação. No entanto, seu conteúdo não fez parte da narrativa sobre a pesquisa escolar embora tenha feito parte da cronologia que a navegação do estudante construiu naquele tempo de acesso.
Assim, na navegação que usa como referenciais os resultados de buscas, uma série de elementos característicos da linguagem web contribui para a escolha dos pontos de conexão, como os textos junto aos links na página de resultados, a organização interna de cada página selecionada, seus elementos funcionais, as ferramentas de navegação, o layout, a edição e publicação do conteúdo.
Por meio destes elementos, ele tem uma pista se o assunto principal atende a seu interesse, se está suficientemente aprofundado, se há outras fontes de informação e links que o conduzam a informações relacionadas, se os termos pesquisados estão presentes. E articula/modula suas ações de acordo com estas indicações.
Depois da navegação e das escolhas, o resultado das buscas cria uma narrativa com unidades descontextualizadas individualmente, mas internamente recontextualizada, baseada na articulação/modulação de um discurso coerente construído a partir das seleções e reedições.
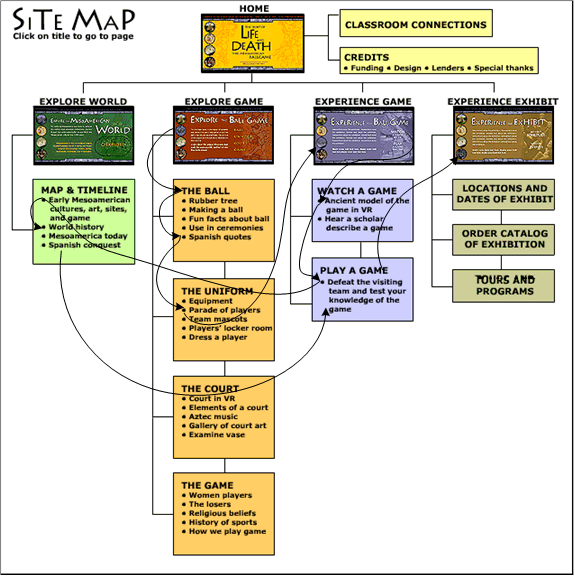
Narrativa não-linear num mesmo site
Já quando o usuário percorre um mesmo site num período de tempo, a narrativa que constroi a partir da sucessão de páginas que visita se atém estrutural e tematicamente à arquitetura da informação, à divisão interna de seções e subordinações do site.

Embora o usuário normalmente selecione os assuntos que o interessam, procura fazê-lo de acordo com os elementos que as ferramentas de navegação lhe indicam. Nesse caso, cada tela isolada e seus elementos tem menos importância do que na navegação guiada pelos resultados da busca, pois o conjunto de páginas temático se sobressai. Ganha importância a experiência de uso daquele ambiente (como o assunto principal é tratado? Com que enfoque? Está suficientemente claro e desenvolvido? O desenvolvimento atende aos objetivos do usuário? Os links motivam a seleção e a exploração das diferentes áreas?).
O deslocamento do usuário nesse ambiente é tematicamente unificado e coerente. O percurso que segue de tela em tela, de acordo com sentidos que acompanham uma geometria fragmentada, é suscetível a combinatórias, em um itinerário a partir do qual cria e multiplica suas deduções. Seu percurso não altera a estrutura, mas a reorganiza segundo seu ponto de vista.
Nos dois exemplos de percursos não-lineares descritos, as páginas e objetos sociais, unidades temáticas e temporais das narrativas constituídas pelos percursos dos usuários, são considerados tanto isoladamente (como no resultado de busca), quanto em um contexto informacional definido (um mesmo site) e afirmam seu papel dentro do universo de conteúdo de interesse de seus usuários.
Essas perspectivas nodais e contextualizadas das páginas e objetos são resultado do deslocamento e da multiplicação conceitual de cada um, ações criativas controladas pelo usuário.
Ambientes em que as estruturas da internet ou de cada site com páginas e objetos (como unidades nodais) favorecem essas ações têm uma matriz conceitual que considera a construção de narrativas pelos usuários em suas circunstâncias de uso. Essas matrizes criam as condições para que narrativas não-lineares se constituam funcionalmente, de acordo com os objetivos e o enfoque comunicacional de cada pessoa.
(Publicado em 31.8.2009. Atualizado em 8.4.2012)
Referências
→ AGNETA & FRIDA: A narrative experience of the Web? (PDF, 548KB) de Per Persson (School of Computer Sciences – Carnegie Mellon, acesso em 8.4.2012)
→ Livro: A forma do filme, de Sergei Eisenstein. Rio de Janeiro: Jorge Zahar Editor, 1990
→ Beyond myth and metaphor* – The case of narrative in digital media, de Marie-Laure Ryan (Game Studies, acesso em 9.8.2009). Marie-Laure Ryan descreve narrativa como um signo com um significante (o discurso) e um significado (a estória, a imagem mental, a representação semântica). O significante pode ter diversas manifestações semióticas, como a narração verbal de uma história, ou os gestos e as palavras de um diálogo travado entre atores em uma peça teatral, por exemplo. Já o significado é o que define a narratividade em si, o universo de significados que independe do suporte em que a narrativa se desenvolve
→ O jogo das construções hipertextuais (PDF, 319 páginas), de Adair de Aguiar Neitzel – tese de doutorado apresentada em março de 2002 (Núcleo de Pesquisas em Informática, Literatura e Linguística da Universidade Federal de Santa Catarina, Centro de Comunicação e Expressão, acesso em 9.8.2009)
→ Use of narrative in interactive design, de Nancy Broden, Marisa Gallagher e Jonathan Woytek (Boxes and Arrows, 28.10.2004, acesso em 9.8.2009, não mais disponível no endereço acessado)
→ Dwell time diagram, Jakub Linowski, sobre imagem e nota de Nik Lazell(Wireframesl, 27.11.2009, acesso em 29.11.2009)
→ Imagem do fluxo de diversos acessos simultâneos a um mesmo ambiente web (Abler, Killingbeck & Randall, 5.11.2009, acesso em 27.10.2009)
→ Experience themes, de Cindy Chastain (Boxes and Arrows, 6.10.2009, acesso em 27.10.2009)