Estudo do Stanford Poynter que acompanhou o movimento de olhos de usuários de páginas web mostra que 64% olharam as fotos por, em média, um segundo e um quarto. (2) Nesse breve relance, as pessoas reconheceram o conteúdo, mas não apreciaram suas sutilezas e detalhes. Devido à rapidez dos acessos, as imagens de mídias digitais precisam chamar a atenção quase instantaneamente e valorizar a experiência de uso.
Algumas práticas facilitam sua recepção pelos usuários:
■ Inserir legendas nas imagens, se não estiver imediatamente claro seu sentido em contexto.
■ Inserir informações “alt e “title” em cada imagem, para facilitar a a indexação, como no exemplo:
■ Editar fotos e gráficos em tamanho e formato para o canal de saída, inclusive com o uso de tamanhos para diversas resoluções de tela.
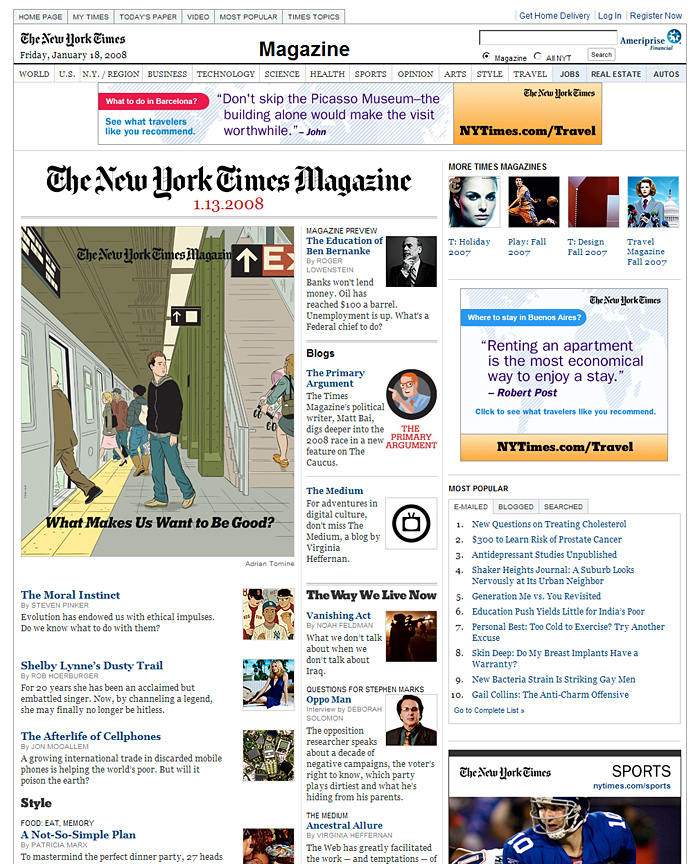
■ Evitar imagens de pano de fundo com texto sobreposto nas áreas mais ocupadas, para não atrapalhar a leitura.
■ Manter bom contraste entre a imagem em primeiro plano e o fundo, para valorizar o sentido de profundidade e a informação mais importante na parte da frente.
■ Enquadrar as informações de cada imagem publicada (como em “close-ups”), para manter pequenos os tamanhos dos arquivos. O enquadramento se adapta às necessidades editoriais: um rosto pode ilustrar as qualidades intelectuais de uma pessoas, enquanto uma foto de corpo inteiro pode evocar associações às suas características físicas.
■ Restringir o uso de fotos iguais ou semelhantes, para evitar redundâncias e o aumento do tempo de carregação.
■ Avaliar a importância informativa de cada imagem. As imagens devem ser úteis à compreensão do conteúdo, incluindo as publicadas em banners ou na composição da marca editorial-comercial.

► Em sites de comércio, por exemplo, é indispensável publicar fotos dos produtos oferecidos de cada marca, para identificá-los e diferenciá-los de outros produtos semelhantes. As imagens devem ser adaptadas para diversas resoluções de tela, em desktop e dispositivos móveis.
Pesquisa global sobre os hábitos de usuários de programas leitores de tela por pessoas com deficiência visual mostrou que, se uma imagem precisasse ser publicada para melhorar o layout e a percepção de uma página, 59% gostariam que a imagem fosse descrita também em texto e 31% prefeririam que o programa simplesmente as ignorasse. (1)
■ Publicar imagens na mesma página em quantidade e tamanhos que não prejudiquem o download. O número de imagens e seu tamanho influencia o tempo de carregação das telas, que devem conter em situação ideal, um tamanho em Kb que evite que os usuários fiquem esperando muito sua carregação.
Em abril de 2012, quase 50% dos usuários da internet no Brasil tinham conexões com velocidades entre 128KB e 2MB, o que alertava os desenvolvedores web que ainda precisavam se preocupar com a velocidade de carregação da páginas nos browsers. (Convergência Digital)
Nos EUA, a velocidade média de acesso à internet no primeiro semestre de 2012 era 6.7 Mbps. Na Coreia do Sul, país que liderava o ranking mundial, o acesso médio tinha velocidade de 15.7 Mbps. Mesmo conexões mais rápidas não impediam páginas carregadas de imagens de baixarem em velocidades relativamente lentas. (WebProNews)
Embora não haja regras específicas para o tamanho das imagens em diferentes canais, é preciso criar um equilíbrio entre o tamanho da tela e o tamanho das imagens, especialmente na otimização para dispositivos móveis. De acordo com httpArchive, o tamanho médio de arquivos em JPG é de 29KB e em PNG, 16KB. (3)
Páginas mais leves e menos carregadas em camadas superficiais ajudam os visitantes a se deslocar mais rapidamente. Quando é preciso publicar muitas imagens em uma mesma página, esta deve ficar em níveis mais profundos do canal, onde os usuários mais interessados no assunto (ou nas fotos) vão procurá-las.
■ Habilitar a renderização progressiva (progressive rendering) sem muitas etapas, para que se possa ver a imagem carregando e seja possível saber que “alguma coisa está acontecendo”. E para que se possa ter uma sugestão do conteúdo da imagem.
■ Para evitar a recompressão, usar o código no header HTTP “Cache-Control: no-transform”. Muitas operadoras de telefonia móvel fazem a gestão do tráfego HTTP pelas estações mais próximas, e comprimem as imagems JPG além da sua compressão nativa, o que prejudica sua qualidade. Também os GIFs ficam prejudicados (este formato deve ser evitado). Para evitar que isto aconteça, pode-se preferir usar imagens em PNGs, que não são recomprimidas no display. Neste caso, diminuir os PNGs com encoders como ImageAlpha ou TinyPNG.
Se usar imagens JPG, procure compactar uma a uma, de acordo com a aparência, sem usar padrões de redução, que simplificam o tratamento e podem prejudicar a imagem no monitor de saída.
■ Em conjuntos de thumbnails, cortar as imagens para realçar os detalhes, mesmo que fiquem diferentes das versões ampliadas. De qualquer modo, é importante mantê-las em tamanho não muito pequeno, para que o usuário faça uma ideia do conteúdo e queira vê-las ampliadas.
É comum em canais de demonstração de produtos, a publicação de pequenas imagens (thumbnails) agrupadas que, ao serem selecionadas, mostram uma versão ampliada. O problema é que às vezes as imagens ficam tão reduzidas que é impossível o leitor entender se vale a pena ampliá-las.
De acordo com o estudo do Stanford Poynter citado acima, “64% das fotos são vistas durante apenas 1,25 segundos.” Ou seja, em rápido relance reconhece a foto e identifica seu sentido, mas não se atém a detalhes ou nuances.
Como as imagens ampliadas em muitos casos são carregadas com a página e ficam escondidas, podem aumentar seu tempo de carregação. Nesse caso, é necessário reduzir o número de imagens por página.
A publicação de uma imagem maior em uma página separada tem a desvantagem de fazer com que o usuário inexperiente deixe muitas janelas abertas e sobrecarregue o browser e o dispositivo.
A conveniência de cada solução depende do número de imagens publicadas e da funcionalidade do desenho da interface.
No exemplo abaixo, a demonstração dos recursos da geladeira aparece em uma página limpa, com poucas imagens e um enquadramento das imagens menores que permite sua antecipação antes da seleção.

Referências
3) How to optimize for Google’s featured snippets, Marcela De Vivo (Search Engine Watch, acesso em 24.6.2017)
2) Eyetracking the news – a study of print and online reading (Poynter, acesso em 20.2.2009)
→Livro: Designing web usability, de Jakob Nielsen. New Riders Publishing, 2000
1) Survey of preferences of screen readers users (acesso em 20.2.2009)
→ Livro: Designing web usability, de Jakob Nielsen. New Riders Publishing, 2000 (Edição traduzida: Projetando websites. Editora Campus, 2000)