A relação entre a navegação e layout em mídias digitais considera a identidade visual e funcional da interface. O layout facilita a compreensão das funcionalidades, o conteúdo e as tarefas mais importantes em relação aos menos importantes. A harmonia do conjunto, a composição dos elementos, as cores, têm papel importante nesta diferenciação.

Navegação e layout se relacionam também à sinalização conceitual de menus e barras de navegação. Agrupamentos de links sobre um assunto são melhor reconhecidos se visualmente diferenciados em relação a agrupamentos relacionados a outros assuntos, mesmo que próximos uns dos outros.

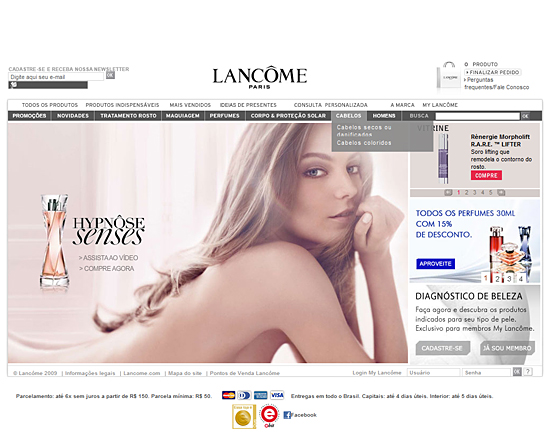
A barra de fundo branco mostra os produtos sob o ponto de vista do posicionamento da marca no mercado, “Todos os produtos”, “Produtos indispensáveis”, “Mais vendidos”. Já a barra de fundo escuro detalha os tipos de produtos, de públicos, produtos diferenciados por promoções e novidades. O posicionamento da busca nesta barra indica que consumidores que procuram produtos a utilizam bastante, especialmente os já familiarizados a nomes e linhas de produtos mais conhecidas.
Na criação de um sistema consistente, uma estrutura visual compreensível, com variação de elementos em cada tela (se necessária) estimula o deslocamento do olho.
A repetição de elementos estruturais é necessária, mesmo que não façam parte da estrutura de navegação.
► Exemplos: fios em torno das fotos, sombras no fundo dos gráficos, o tamanho das imagens, o alinhamento dos textos efeitos tridimensionais.
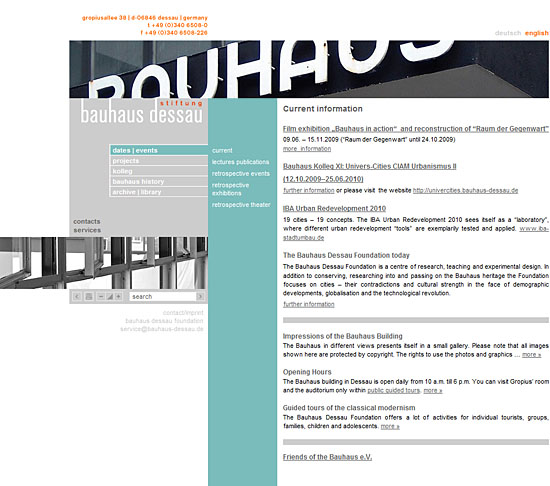
Em barras de navegação muito longas, o uso de estilos diferenciados nos rótulos, de marcadores (bullets, como pontinhos, setas, caracteres especiais) e a indentação dos itens nas barras de navegação, facilita a visualização dos diversos níveis das informações.

A visualização entre as camadas é identificada visualmente pela indentação diferenciada entre elas.
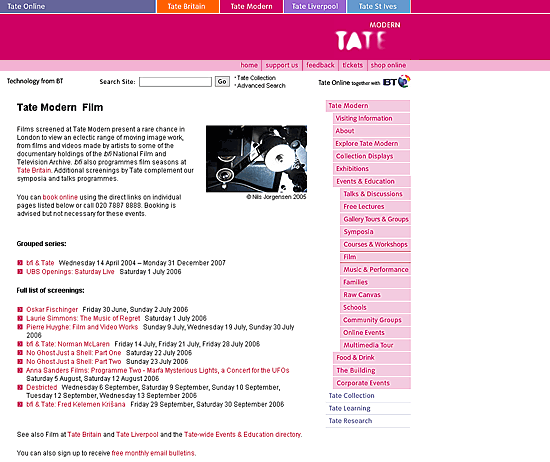
Abaixo da navegação principal, com fundo rosa, podemos identificar três itens, “Tate Collection”, “Tate Learning” e “Tate Research” que, por sua natureza independente em relação à visitação e à programação do museu, têm tratamento visual diferenciado em relação aos demais (fundo branco, letras em cinza).
Exemplo:
Item 1
• Subitem 1
• Subitem 2
Item 2
• Subitem 1
• Subitem 2
• Subitem 3
Item 3
O acesso a sites em diversos dispositivos demanda a adaptação ergonômica dos botões para utilização híbrida. As áreas para toque com dedo precisam ser maiores (maior conforto físico) e adaptadas para os locais da tela onde os dedos ficam mais confortáveis para ação se precisam segurar o dispositivo. Como nem sempre é possível adaptar botões para diferentes dispositivos, é importante considerar que todos os botões devem ser clicáveis em qualquer dispositivo.
Assim, para que o polegar possa digitar e clicar facilmente, a parte de baixo da tela é mais privilegiada do que o alto (ao contrário das interfaces para desktop). É preciso considerar também que os dedos cobrem a tela, por isto a área ativa embaixo ajuda a mantê-la mais livre para visualização.
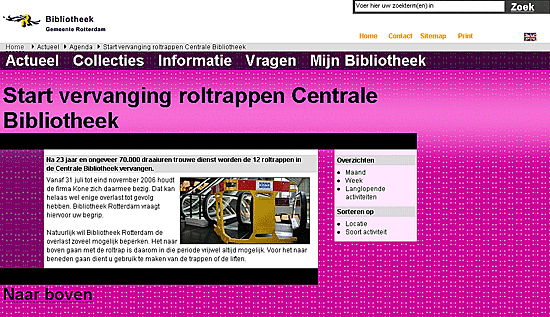
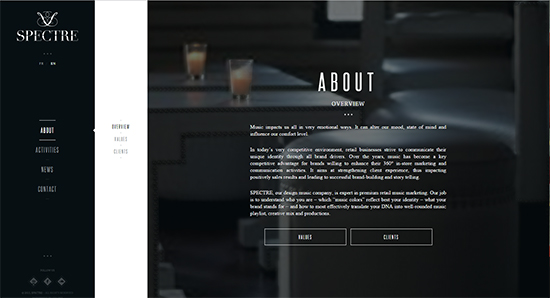
Fundos de tela muito “ocupados” podem atrapalhar a leitura dos rótulos de botões da estrutura de navegação, de textos, e o reconhecimento dos elementos funcionais. Espaços em branco, ou desocupados, orientam a leitura e a compreensão do conteúdo.


(Atualizado em 20.8.2015)