A apresentação de layouts de mídias digitais para os clientes tem particularidades que vão além da aparência das telas. Os modelos visuais das respostas às ações dos usuários, as funcionalidades, os desdobramentos das ações, o conteúdo informacional, a aparência em diversas resoluções, oreintações de tela, programas e dispositivos, também precisam ficar claros para facilitar a aprovação.
Seguem abaixo algumas recomendações para facilitar a compreensão de layouts pelos clientes.
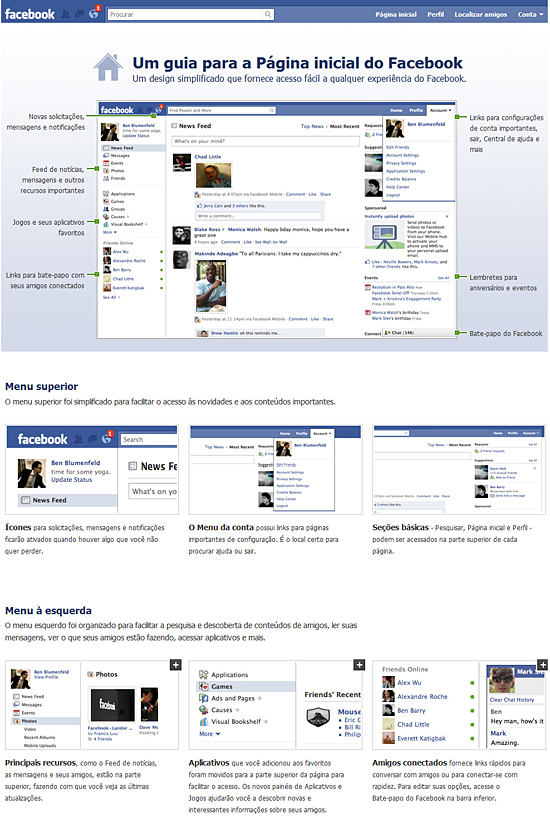
■ Preparar um ou mais arquivos para a apresentação do layout, presencial ou remota. Ou, em outras palavras, mostrar mais do que os simples arquivos com as principais telas do produto, com destaques, setas, indicações, legendas.
Se necessário, incluir um resumo do briefing e uma justificativa dos conceitos aplicados no processo de criação. Caso os projetistas achem necessário desenvolver melhor a justificativa, esta pode ser enviada para o cliente pouco antes ou depois da apresentação.
Se a aplicação das cores for um elemento crítico (normalmente é), a apresentação pode incluir também uma tela com as cores principais e secundárias aplicadas, suas combinações e a justificativa de seu uso. As cores podem ser dispostas em uma palheta independente dos layouts, para permitir a visão abstrata das seleções e dos critérios para seleção.
Se o uso das tipologias for passível de despertar polêmicas e discordâncias, é importante incluir também uma tela com as principais tipologias e estilos empregados. Estas configurações envolvem o detalhamento dos títulos (h1, h2, h3), subtítulos (h4, h5, h6), textos, legendas, pés de páginas, olhos, chamadas, marcadores de itens e ações (como setas), separadores, espaços.
A identificação destes elementos na apresentação do layout varia a cada situação e é mais ou menos detalhada de acordo com sua importância para o produto.
■ Em layouts estáticos, mostrar diferentes status de uso dos elementos dinâmicos, para facilitar a compreensão das funcionalidades associadas às telas de animações, dos menus (quando expandidos), elementos dinâmicos em Ajax, elementos variáveis como imagens horizontais e verticais.
■ A recomendação anterior também se aplica na apresentação de processos-chave do negócio no ambiente web, como compras de produtos, participação em comunidades, usos de serviços online, ou seja: descrever o processo visualmente, com a sequência de etapas do processo.

■ Embora seja necessário explicar o layout, as imagens das telas e das soluções visuais devem falar por si, da mesma maneira como o cliente final vai ver ver e usar as interfaces.
Ou seja, a argumentação técnica-conceitual e a impressão gerada pelas imagens para a defesa do layout devem reforçar uma a outra e não se valer uma sobre a outra. Uma argumentação sobre usabilidade não deve servir de argumento para a avaliação de um layout que a maioria dos stakeholders simplesmente não gosta.
■ Defender as soluções baseadas nos problemas que procuram resolver. Argumentos como “usamos este recurso no site da empresa xxxx e foi muito bem aceito” não só desviam a autoridade do autor para a autoridade comercial do outro cliente como afirmam sua incapacidade de defender o layout com base nos problemas inerentes ao projeto em questão.
Além disso, neste caso específico, o cliente pode ficar insatisfeito com a possibilidade de o nome da sua empresa vir a ser citado para defender argumentos em outros projetos da mesma equipe.
Esta prática se aplica a aspectos de qualquer natureza, sejam técnicos, funcionais, conceituais ou visuais.
■ Apresentar telas e funcionalidades exatamente iguais às que serão usadas pelo cliente final. Esta recomendação se aplica especialmente aos casos em que os layouts são aprovados em formato de imagem, convertidos depois para XHTML e CSS. Layouts em formato de imagem são mais baratos e simples de mudar, mas quando estruturados em HTML permitem maior interação dos clientes com o produto e uma avaliação mais realista.
É importante também que o cliente veja como as telas aparecerão em diferentes resoluções, browsers e dispositivos móveis – especialmente se forem criadas soluções específicas para cada um.
■ Ordenar as telas em sequência para facilitar a compreensão do cliente. A percepção do resultado pode ser prejudicada (ou pior, desvalorizada) caso sejam vistas em ordem aleatória. Por isto, caso seja necessário enviar diversos arquivos por email, deve-se procurar enviá-los com a indicação clara da ordem de abertura. A numeração dos arquivos indica a ordem da visualização e deve estar no corpo da mensagem ou, discretamente, nas próprias imagens.
■ Não mostrar um resultado que não agrade seu autor. Esta recomendação se justifica porque muitas vezes, pressionados por limitações, especialmente de informações e de tempo, os designers apresentam soluções que eles mesmos não gostam. Se não gostam das soluções, dificilmente conseguem argumentar com um cliente insatisfeito e podem acabar atacando a própria obra.
De qualquer forma, gostem ou não da solução, é necessário que os designers mantenham algum distanciamento em relação ao resultado, para que o defendam de modo razoavelmente isento e também para que fiquem receptivos ao retorno e às sugestões que surgirem durante a apresentação.
Já se o cliente pedir uma solução que não o agrade, o designer deve, com argumentos técnicos (não subjetivos), prover os argumentos para alertá-lo sobre os riscos que a solicitação implica. Embora nem sempre se ganhe a argumentação.
■ Fazer a argumentação técnica (na defesa de um ponto de vista) sem usar termos que os clientes não entendam. Alguns profissionais de UX têm o hábito de encher sua linguagem com jargões internos, em vez de procurar a linguagem do cliente. Um pouco de objetividade coloquial sempre ajuda.
■ Quando os designers sentirem muita dificuldade de transformar os briefings e documentos da conceituação do projeto em caminhos objetivos para a criação dos layouts, podem propor uma solução intermediária: apresentar ao cliente uma série de referências visuais que os ajudem a obter pistas por onde seguir.
A apresentação estruturada de telas de outros sites, palhetas de cores, folhetos e cartazes impressos, vídeos, pode ajudar as duas partes a estabelecer consenso sobre o universo visual do produto, especialmente nas etapas iniciais do projeto.
■ Caso sejam propostas diversas alternativas para o mesmo problema, atribuir nomes ou números a cada uma, para facilitar a troca de idéias em reuniões ou mensagens.
O título “modelo com animação” ou o “layout 2” fica mais claramente identificado que “aquele layout com a tarja azul em cima do título”, que pode ser percebido de maneira diferente por cada interlocutor, especialmente em apresentações mais longas.
■ No caso de redesenho de interfaces, evidenciar as diferenças em relação ao layout antigo e as soluções propostas para os problemas diagnosticados.
O mesmo se aplica ao redesenho de apenas alguns elementos de uma tela (e não da tela inteira): a sinalização das mudanças, bem como das vantagens, facilita a percepção e a avaliação. Isto se aplica especialmente a detalhes de tipologias, espacejamento, marcadores, que muitas vezes passam despercebidos.
■ Revisar mais de uma vez os arquivos da apresentação dos layouts. Se possível, pedir a outros integrantes da equipe para fazer a revisão. O controle de qualidade neste caso se aplica tanto ao produto quanto à apresentação em si. Pode-se verificar que nada foi esquecido, consultando-se os itens da lista de checagem preparada no início do projeto de layout.
■ Caso seja uma etapa crítica para o projeto e não houver familiaridade entre as pessoas, ensaiar a apresentação do layout, para simular a percepção do cliente e prever respostas a perguntas mais críticas.
■ Manter uma atitude receptiva que possibilite a conversão (ou “tradução”) do retorno do cliente em melhorias para o layout, pois nem sempre os comentários e solicitações são explicitados de maneira clara. Durante a apresentação, independentemente das opiniões dos stakeholders serem positivas ou negativas, aparecerão sugestões construtivas que ajudarão a aperfeiçoar o produto e outras nem tanto, mais baseadas nos gostos pessoais.
► Comentários como “este tom de terra está vermelho demais” podem ser respondidos com perguntas como “você poderia dar um exemplo do tom de terra que você prefere ?”
Ou “vocês poderiam retirar a ilustração de pé de página?” pode ser respondido com “Esta ilustração ajuda a contextualizar o site na sua atividade-fim. Podemos fazer uns estudos com outras ilustrações para vocês examinarem, antes de eliminá-la totalmente?”.
Desta forma, uma discordância pode ser resolvida de maneira produtiva para ambos os lados.
■ Diferenciar adequadamente o que o cliente pede (no sentido de “exigir”) para mudar e o que o cliente não gosta e pede um ajuste, ficando aberto a sugestões. Se o cliente pede objetivamente a mudança de um elemento, fica irritado quando não a vê nos layouts revisados e tende a dificultar a aprovação do produto. Já se sugere que se mude um elemento e não propõe uma solução, é porque se mantém aberto a sugestões.
■ Caso depois da apresentação de diversas soluções rejeitadas não houver acordo entre as partes sobre as direções a seguir para os layouts, pode ser necessário avaliar a possibilidade de desenhar soluções inteiramente novas e seu impacto para os prazos e custos do projeto. Eventualmente as partes podem ter que fazer concessões para finalizar o produto no tempo previsto.
■ Realizar sempre que possível testes dos layouts com usuários, pois estes proveem informações úteis para a tomada de decisões independentemente das percepções das pessoas envolvidas no projeto. Afinal, são eles que vão usar o produto.
■ Mesmo que o cliente aprove verbalmente o layout depois da apresentação, um registro formal da homologação evita mal-entendidos futuros.
(Publicado em 7.3.2010. Atualizado em 8.9.2014)
Referências
→ Livro: Communicating design – Developing website documentation for design and planning, de Dan Brown. Berkeley: Peachpit Press, 2007
Programas para a apresentação do layout
→ Sketch Commenting, permite a aplicação de comentários sobre imagens de apresentações, para explicar aos clientes as funcionalidades e recursos de um programa, por exemplo (acesso em 12.6.2013)
→ Dragon Stop Motion, para a criação de vídeos em stop motion e mostrar a funcionalidade de elementos da interface web (acesso em 9.7.2010)
→ K Sketch, permite a criação e a gravação de esboços, com formas livres, como as desenhadas a mão livre (acesso em 6.4.2010)
→ Concept Share, facilita a apresentação online de layouts, com espaço para os clientes publicarem ou assinalarem seus comentários (acesso em 27.4.2010)
→ ProofHQ, facilita a apresentação online de layouts, com espaço para os clientes publicarem ou assinalarem seus comentários, com desenhos, mensagens e até discussão com outros clientes; controle de versões (acesso em 27.4.2010)
→ Concept Feedback, comunidade online de designers que provê retorno para outros designers; em troca, submete-se o próprio trabalho para avaliação (acesso em 29.4.2010)
Ferramentas para a criação de layouts
→ Infogr.am:, ferramenta para a criação de infográficos (acesso em 8.9.2013)
→ Piktochart, app para a criação de infográficos (acesso em 8.9.2013)
→ Morpholio (app), inúmeros recursos para a criação de layouts e portfolios, inclusive com canal participativo, em que esboços e produtos podem ser atualizados por outros designers, acesso em 14.5.2013