Em um projeto de produto digital, fazer pesquisas com usuários e organizar/priorizar os dados gerados não garante que serão obtidos bons resultados. É preciso transformar as informações em ideias úteis e criativas, que criem valor. Para isto, pode-se aplicar diferentes métodos, de certa forma complementares, como análise, somatório e abstração.
A análise das informações das pesquisas de usuários, que se aplica ao entendimento geral dos dados coletados nas pesquisas, lida com fragmentos, às vezes isolados, e procura estabelecer relacionamentos entre eles. Esses relacionamentos, que variam de acordo com a natureza do conteúdo, podem ser criados de diversas maneiras:
■ Mapas mentais – Apresenta-se o conjunto de informações agrupadas no mesmo ambiente (virtual ou não) e os integrantes da equipe de projeto examinam um a um. Pede-se que descubram o que pode ser útil para o projeto que esteja implícito nos arquivos (independentemente do seu formato, sejam dados de planilhas ou declarações em entrevistas, etc.) e anotem em notas adesivas.
A seguir, pede-se que coloquem as notas adesivas em um quadro, com agrupamentos por afinidade entre cada uma. À medida que mais pessoas vão acrescentando notas ao quadro, vão verificando padrões, afinidades entre as notas, e agrupando notas por proximidade. Mesmo as notas avulsas, fora de agrupamentos, devem ser incluídas no quadro, embora possam não ser usadas de imediato.
Quando todos já tiverem fixado suas notas, examina-se os agrupamentos de ideias, observações, requisitos, e a partir de perguntas como “(uma observação) e então”? Pode-se perguntar “e então” sucessivas vezes sobre a mesma observação, até que surja uma declaração que faça sentido para o projeto. Coloca-se, essa observação em nota adesiva maior, de cor diferente, sobre o agrupamento de notas correspondente. O conjunto de observações gerais gera um mapa mental das principais questões do projeto.
■ Avaliação de pontos de contato (“touchpoint list”) – Os pontos de contato dos usuários com uma marca ou interface permitem o exame dos momentos e locais em que são aplicados, como serão resolvidos os principais problemas.
Um processo online de reservas em hotéis inclui desde a verificação do local, a seleção de faixa de preços, os serviços oferecidos desde o check-in, as condições de pagamento, os depoimentos e avaliações de outros clientes. Considera-se também as instalações físicas e a facilidade de transporte, o formato e a profundidade do conteúdo a ser apresentado, links relacionados, o envio de malas diretas periódicas, aplicativos para o processamento dos dados do cliente, os dados de confirmação e retorno das operações, contatos presenciais, parceiros. A seleção, organização e disposição de pontos de contato com os clientes ajudam a orientar o desenho dos processos e os requisitos da interface.
■ Categorização dos dados – Depois da organização e limpeza inicial, coloca-se todos os dados da pesquisa visualizáveis em um mesmo ambiente, o que facilita sua análise. A partir daí, faz-se seu ordenamento em ideias que ajudam a traçar caminhos para chegar a conclusões criativas.
Estas ideias são criadas de acordo com as necessidades de cada projeto, como demandas prioritárias dos usuários (que podem gerar requisitos), sugestões de melhorias, forças, fraquezas, experiências similares, recomendações, indicadores.
Podem também seguir ordens pré-estabelecidas como propõe Dan Saffer (1):
◊ Alfabética – para o agrupamento de informações da mesma espécie, como livros, nomes de pessoas, mercadorias.
◊ Numérica – quando se organiza elementos quantitativos, como dados estatísticos em ordem crescente ou decrescente. Pode-se aprender bastante olhando para os extremos (maiores e menores quantidades) de frequência de realização de uma tarefa, ou de um tipo de personalidade, ou de modos de acesso, por exemplo: provavelmente será nos espaços intermediários que se concentra a maioria do público-alvo.
◊ Cronológica – para sequências temporais de processos, como compras online.
◊ Por frequência – agrupamento de elementos repetitivos, como erros de uso, ou demandas por serviços, por exemplo.
◊ Por sujeito –ações realizadas pelo mesmo tipo de agente, como suporte técnico ou atendimento online.
Saffer cita também os tipos de ordenação propostos por Saul Wurman em Information anxiety: por localização, ordem alfabética, tempo (já citadas), categoria e hierarquia. E o modelo conhecido como AEIOU, Actions, Environment, Interactions, Objects, Users (Ações, Ambiente, Interações, Objetos, Usuários).
Steve Batty desenvolve alguns padrões previsíveis para dados e objetos que também podem ser usados em agrupamentos informacionais :
◊ Tendências (de mercado, layout, funcionalidades, ao longo de um período de tempo – progressão gradual de dados)
◊ Repetições – valores que se repetem regularmente (erros de uso, jargões de grupos, buscas por informações, abandono de carrinho de compras), ou em ciclos (picos de acesso em um mesmo dia, aumento de vendas em uma época do ano)
◊ Retorno (mensagens de erro, envio de mensagem sobre um processo realizado)
◊ “Conjunto interdependente”, ou cluster (conjuntos de layouts ou padrões de comportamentos coletivos relacionados a um tema)
◊ Gap (situações em que não há dados disponíveis, como visitantes potenciais de um site que não o visitam, ou elevada taxa de saída de um site)
◊ Caminhos – sequenciamento de atividades relacionadas (como os usuários entram em um site e criam um grupo em uma rede social)
◊ Crescimento exponencial – rápido aumento de valores (efeitos de campanhas publicitárias ou virais)
◊ Retorno descrescente – rápida diminuição de valores (diminuição de cadastros de malas diretas, de participação em um grupo, de acessos)
◊ Cauda longa – padrões que começam majoritários, decrescem rapidamente, mas mantêm uma longa incidência de valores baixos (padrões que se mantêm, embora não prioritários)
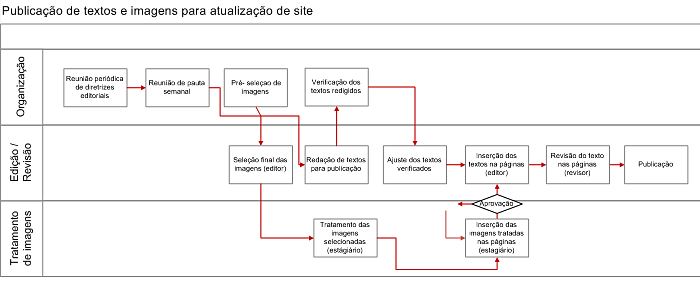
■ Modelagem de processos – Os diagramas originados na modelagem de processos permitem uma visão geral das etapas de realização ou dos macro-processos, podendo incluir seus agentes, pontos de contato, o local onde as tarefas são realizadas. Se focados nas atividades dos usuários, podem originar listas de tarefas (task lists) que servem de referência para a modelagem, como compras ou assinaturas, por exemplo, contempladas no resultado. Permitem verificar as diferenças entre o que o design de interfaces provê e o que os usuários realmente precisam, revelando possibilidades e abordagens de design.

■ Alinhamento de informações ou processos (alignment diagram) – Caso haja processos-problema e processos-solução (ou ferramentas-solução), pode-se alinhar os que têm afinidade, para facilitar a visualização de oportunidades.
◊ Por exemplo, para examinar um processo de busca de emprego, podemos alinhar de um lado informações de produtos que o mercado oferece aos candidatos, como anúncios de classificados, endereços de sites, listas de discussões, anúncios de concursos públicos, cursos de preparação para concursos. E de outro lado, características e demandas dos candidatos, como impressões, opiniões, depoimentos, jargões e competências específicos de determinados tipos de profissões (exemplo – link externo).
■ Cruzamento entre objetivos do produto e de usuários representativos – Elaboração de diagrama com, por exemplo, cinco colunas: Objetivos, Processos, Conteúdo, Experiência subjetiva, Interface, Usuários – de preferência em quadro branco, para facilitar o posicionamento de elementos (notas com adesivo, recortes) que não se encaixem exatamente em nenhuma categoria e precisem ficam entre as colunas.
O diagrama pode ter tantas colunas quanto forem necessárias para o exame da questão focal do projeto. Pode-se, por exemplo, separar “Experiência do usuário” de “Experiência subjetiva”, para detalhar cada aspecto.
Nas linhas, são posicionadas as principais funcionalidades, recursos, características da interface necessárias ou importantes na pesquisa. Linhas com diferentes cores que liguem elementos “mais importantes” e “menos importantes” reforçam os relacionamentos críticos do projeto e ajudam a descartar os menos críticos.
A partir dos relacionamentos entre as cinco colunas com linhas coloridas, pode-se ter uma ideia conceitual geral do conjunto e examinar os produtos do projeto a partir desta perspectiva. Os relacionamentos mais intensamente conectados permitem uma visualização geral das soluções críticas necessárias ao produto.
Modelos de análise como os descritos acima podem ser combinados e reinventados, o importante é que facilitem a análise das pesquisas segundo critérios convenientes a cada tipo de projeto e produto. E retornem possibilidades de superação de condicionantes técnicos, funcionais, por meio de perspectivas inovadoras.
(Texto publicado em 4.12.2011. Atualizado em 14.1.2018)
Referências
→ Task analysis: the key UX design step everyone skips, Larry Marine (Search Engine Watch, acesso em 27.4.2014)
1) Livro: Designing for interaction – Creating innovative applications and devices, de Dan Saffer. Berkeley: New Riders, 2010
→ Alignment diagrams, James Kalbach (Boxes and Arrows, acesso em 4.12.2011)
Programas autorais auxiliares para criação de painéis de ideias
→ Sketchbook Pro (permite o desenho livre de esboços, com suporte de ferramentas de texto e alguns efeitos de texturas)
→ NotateIt